
description About
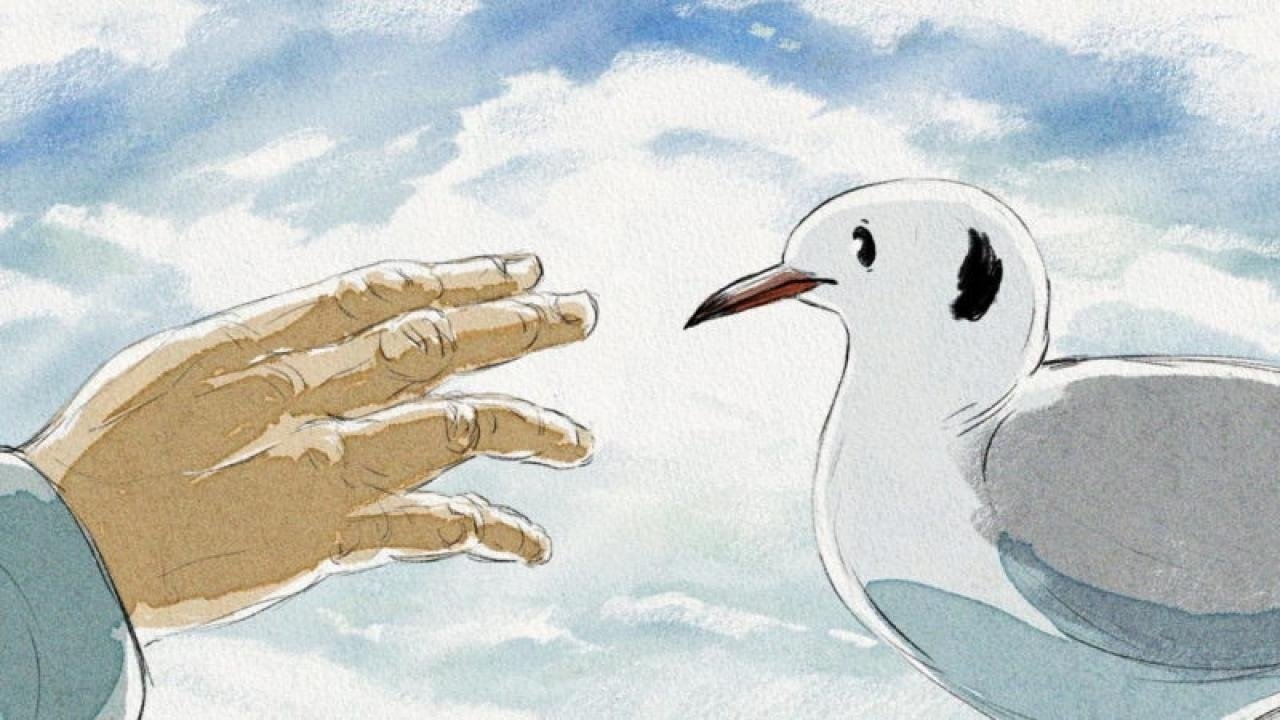
In a seaside sanatorium, an old man sees his life turned upside by the arrival of a seagull that he gently tames. When the gull is injured, the old man takes care of it and for a moment finds his childhood soul.
Info
- verified Status: Released
- calendar_month Release Date: 2023-04-05
- video_camera_front Companies Folimage, Gébéka Films
- timer Runtime: 13 Mins
- star Rating: 8.5 / 10
- favorite Likes: 2 Likes
- info IMDB ID
- visibilityViews: 6 views
-
starUser Ratings:
theaters Trailers
Stream With 
Slipping Away (2023) is currently available to stream in different countries. Streaming sources are provided by JustWatch. JustWatch makes it easy to find out where you can legally watch your favorite movies & TV shows online. Visit JustWatch for more information.
image Images



smart_display Cast
groups Crew

Gabriel Hénot-Lefèvre
Director

Antoine Rodet
Editor

Olivier Militon
Music

Gabriel Hénot-Lefèvre
Graphic Designer

Gabriel Hénot-Lefèvre
Scenario Writer

Reginald de Guillebon
Line Producer

Pierre Méloni
Executive Producer

Solenne Blanc
Production Manager

Rémi Seznec
Mixing Engineer

Baptiste Boucher
Sound Effects

Gabriel Hénot-Lefèvre
Animation

Thomas Murrell
Animation

Mathilda Sprauel
Animation

Gabriel Hénot-Lefèvre
Background Designer

Dorine Le Lay
Sound Editor

Quentin Roberts
Sound Editor

Antoine Rodet
Editor

Gabriel Hénot-Lefèvre
Writer












comment Comments