
description About
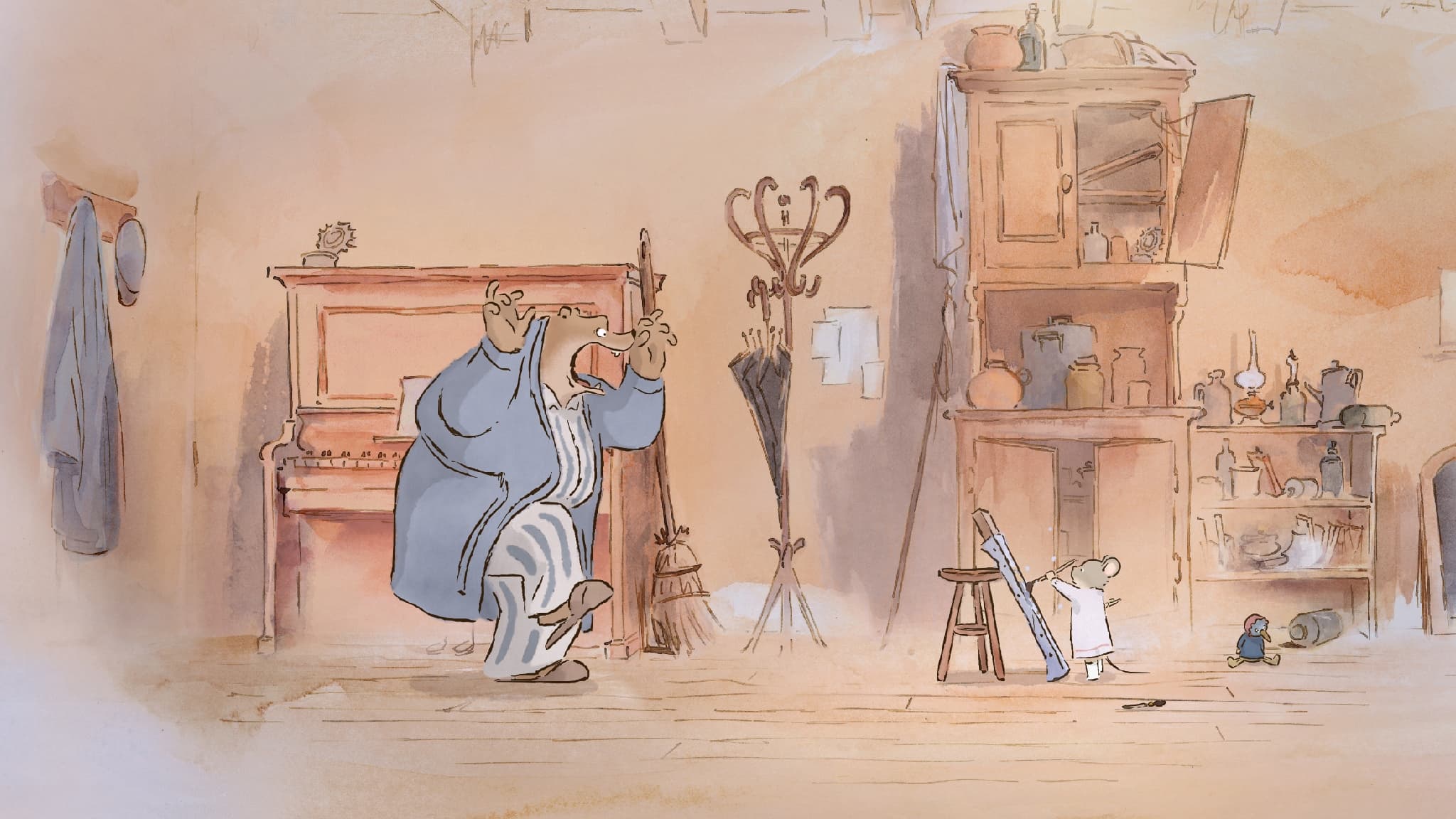
Celestine is a little mouse trying to avoid a dental career while Ernest is a big bear craving an artistic outlet. When Celestine meets Ernest, they overcome their natural enmity by forging a life of crime together.
Info
- verified Status: Released
- calendar_month Release Date: 2012-12-12
- video_camera_front Companies Les Armateurs, Maybe Movies, StudioCanal, La Parti Production, France 3 Cinéma, Melusine Productions, RTBF
- timer Runtime: 79 Mins
- star Rating: 7.8 / 10
- favorite Likes: 631 Likes
- info IMDB ID tt1816518
- visibilityViews: 2 views
-
starUser Ratings:
theaters Trailers
image Images
























smart_display Cast

Anne-Marie Loop
La Grise (voice)

Lambert Wilson
Ernest (voice)

Pauline Brunner
Célestine (voice)

Patrice Melennec
Georges (voice)

Brigitte Virtudes
Lucienne (voice)

Léonard Louf
Léon (voice)

Dominique Maurin
Chef de Clinique (voice)

Féodor Atkine
Juge Grizzly (voice)

Vincent Grass
Chef de la police des Ours (voice)

Patrice Dozier
Chef de la police des Rats (voice)

Jacques Ciron
Monsieur Rançonnet (voice)

Garance Pauwels
Célestine (enfant) (voice)

Pierre Baton
Juge Rat (voice)

Ethan Louis Samuels DiSalvio
Martin (voice)

Spike Spencer
Various Characters (voice)

Hunter Maki
Additional Voices (voice)

Maxime Bailleul
Additional Voices (voice)

Kémil Belhadj
Additional Voices (voice)

Yanis Belhadj
Additional Voices (voice)

José António Barbosa de Oiveira
Additional Voices (voice)

Swann Bey
Additional Voices (voice)

Simon Brunner
Additional Voices (voice)

Samuel Cahu
Additional Voices (voice)

Adeline Chetail
Additional Voices (voice)

Thierry d'Armor
Additional Voices (voice)

Michel Elias
Additional Voices (voice)

Jennifer Fauveau
Additional Voices (voice)

Ambre Foubert
Additional Voices (voice)

Nathalie Homs
Additional Voices (voice)

Warren Homs
Additional Voices (voice)

Pascale Jacquemont
Additional Voices (voice)

Gwenaelle Jegou
Additional Voices (voice)

Sofiane Larcher-Guessoum
Additional Voices (voice)

Emmanuel LeMire
Additional Voices (voice)

Ornella Louf
Additional Voices (voice)

Perrette Pradier
Head Nurse Mouse (voice)

Yann Le Madic
Avocat d'Ernest (voice)
groups Crew

Vincent Patar
Director

Daniel Pennac
Screenplay

Vincent Tavier
Producer

Stéphane Aubier
Director

Henri Magalon
Producer

Benjamin Renner
Director

Didier Brunner
Producer

Vincent Courtois
Original Music Composer

Gabrielle Vincent
Novel

Zaza
Production Design

Zyk
Production Design

Stéphan Roelants
Producer

Joshua Jason
Publicist

Thomas Charra
Key Animation

Mathieu Chaptel
Key Animation

Michel Hick
Software Engineer

Michael Crouzat
Key Animation

Tomislav Findrik
Storyboard Designer

Sébastien Rouxel
Key Animation

Valérie Le Docte
Dialogue Editor

Nicolas Thys
Musician

Thomas Fersen
Songs

Emmanuel de Boissieu
Sound Re-Recording Mixer

Fred Demolder
Supervising Sound Editor

Davy Durant
Animation

Carval Ollivier
Production Manager

Thibaut Ruby
Production Manager

Marie Maulet
Painter

Virgile Bage
Layout

Bertrand Boudaud
Sound Effects Editor

Marc Umé
Visual Effects Supervisor

Julien Chheng
Animation

Luc Thomas
Foley

Ned Lott
Co-Producer

Bruno Seznec
Recording Supervision

Pierre Aretino
Sound Re-Recording Mixer

Julien Perron
Animation

Gaelle Thierry
Animation

Stephanie Sheh
Production Supervisor

Ned Lott
Casting

Louis Sclavis
Musician

Emmanuel Delétang
Music Supervisor

Catherine Maubourguet
Musician

Christine Seznec
Recording Supervision

Rip Hampton O'Neil
Supervising Technical Director

Stéphanie Haulet
Animation

Anaпs Moreau
Musician

Eric Dupont
Digital Compositors

Thibaut Vandermeerch
Sound Recordist

Stephanie Sheh
Casting

Franco Piscopo
Sound Re-Recording Mixer

Fabienne Alvarez-Giro
Editor

Patrick Imbert
Animation Director

Thomas Averland
Post-Production Manager

Renaud Guillaumin
Sound Editor

Kherveen Dabyllal
Painter

Raphaël Seydoux
ADR Mixer

Ivan Rouvreure
Executive Producer

Thomas Fersen
Lyricist

Etienne Willem
Story Supervisor

Emmanuel Delétang
Executive Music Producer
movie Recommendations

Edges of the Lord
2001-10-12
Love per Square Foot
2018-02-14
Ernest & Celestine: A Trip to Gibberitia
2022-12-14
Elephants Dream
2006-03-24
Doraemon the Movie: Nobita's Earth Symphony
2024-03-01
Air Doll
2009-09-26
The Adventures of Buckaroo Banzai Across the 8th Dimension
1984-08-10
The Right to Be Born
1966-12-08
Red Road
2006-10-27



comment Comments