
description About
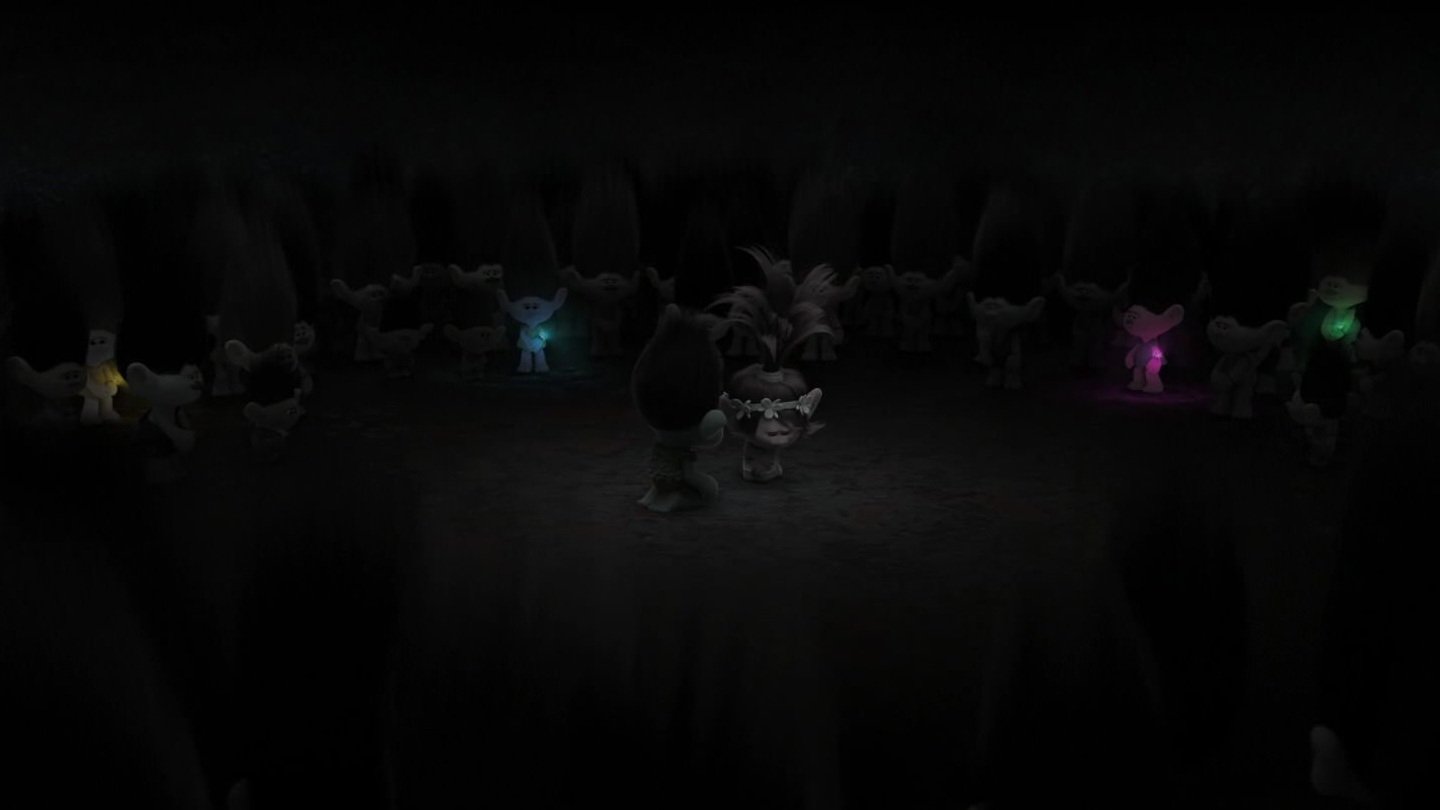
After the monstrous Bergens invade Troll Village, Princess Poppy, the happiest Troll ever born, and overly-cautious, curmudgeonly outcast Branch set off on a journey to rescue her friends. Their mission is full of adventure and mishaps, as this mismatched duo try to tolerate each other long enough to get the job done.
Info
- verified Status: Released
- calendar_month Release Date: 2016-10-13
- video_camera_front Companies DreamWorks Animation
- timer Runtime: 92 Mins
- star Rating: 6.7 / 10
- favorite Likes: 3611 Likes
- info IMDB ID tt1679335
- visibilityViews: 14 views
-
starUser Ratings:
theaters Trailers
Stream With 
Trolls (2016) is currently available to stream in different countries. Streaming sources are provided by JustWatch. JustWatch makes it easy to find out where you can legally watch your favorite movies & TV shows online. Visit JustWatch for more information.
AD

AD

AD

AG

AG

AL

AL

AO

AO

AR

AR

AR

AR

AT

AT

AT

AU

AU

AU

AU

AU

AU

AU

AU

AU

BA

BA

BB

BB

BE

BE

BF

BG

BG

BH

BM

BO

BO

BR

BR

BR

BR

BS

BS

BZ

BZ

CA

CA

CA

CD

CH

CH

CI

CI

CL

CL

CL

CL

CM

CM

CO

CO

CO

CO

CR

CR

CV

CY

CZ

CZ

DE

DE

DE

DE

DE

DK

DK

DK

DK

DK

DK

DO

DO

DZ

EC

EC

EC

EC

EE

ES

ES

ES

FI

FI

FI

FI

FJ

FR

FR

FR

GB

GB

GB

GB

GB

GF

GF

GG

GH

GH

GI

GQ

GR

GT

GT

GY

GY

HK

HN

HN

HR

HR

HU

HU

ID

ID

IE

IE

IE

IE

IL

IQ

IS

IS

IT

IT

JM

JM

JO

JP

KE

KE

KR

KR

KR

KW

LB

LC

LC

LI

LT

LU

LV

LV

LY

MA

MC

MC

MD

MG

MG

MK

MK

ML

ML

MT

MU

MW

MX

MX

MX

MX

MY

MZ

MZ

NE

NE

NG

NG

NI

NI

NL

NL

NL

NL

NL

NO

NO

NO

NO

NZ

NZ

OM

PA

PA

PE

PE

PE

PF

PF

PG

PH

PL

PL

PL

PL

PS

PT

PT

PY

PY

QA

RO

RO

RS

RS

RU

RU

SC

SE

SE

SE

SE

SE

SG

SI

SI

SK

SK

SN

SV

SV

TC

TC

TD

TD

TH

TN

TR

TR

TT

TT

TW

TZ

TZ

UG

UG

US

US

UY

UY

VE

VE

YE

ZA

ZA

ZM

ZM

ZW

ZW

image Images




































smart_display Cast

Anna Kendrick
Poppy (voice)

Justin Timberlake
Branch (voice)

Zooey Deschanel
Bridget (voice)

Christopher Mintz-Plasse
King Gristle (voice)

Christine Baranski
Chef (voice)

Russell Brand
Creek (voice)

James Corden
Biggie (voice)

Jeffrey Tambor
King Peppy (voice)

Ron Funches
Cooper (voice)

Aino Jawo
Satin (voice)

Caroline Hjelt
Chenille (voice)

Kunal Nayyar
Guy Diamond (voice)

Quvenzhané Wallis
Harper (voice)

John Cleese
Roi Gristle (voice)

Gwen Stefani
DJ Suki (voice)

Iris Dohrn
Baby Poppy (voice)

Liam Henry
Young Branch (voice)

Glozell Green
Grandma Rosiepuff (voice)

Meg DeAngelis
Moxie (voice)

Ricky Dillon
Aspen Heitz (voice)

Kandee Johnson
Mandy Sparkledust (voice)

Walt Dohrn
Cloud Guy/Smidge/Fuzzbert/Mr. Dinkles/Tunnel Troll/Wedgie Bergen (voice)

Rhys Darby
Bibbly (voice)

Grace Helbig
Sugar Cookieloaf (voice)

Curtis Stone
Bergen Guard - Todd (voice)

Mike Mitchell
Darius / Vinny the Phone / Capt. Starfunkle / Spider / Wedgie Bergen #1 / Chad / Card (voice)

Nina Zoe Bakshi
Bini Troll / Nora Troll (voice)

Zoë Crawford
McKenzie Troll (voice)

Riley Crawford
Sean Troll (voice)

Ollie Mitchell
Olley Troll (voice)

Emmett Mitchell
Anxious Troll Child / Keith (voice)

Phoebe Dohrn
Bergen Girl (voice)
groups Crew

Gina Shay
Producer

Nelson Yokota
Story Artist

Thomas Dam
Characters

Erica Rivinoja
Story

Michael Andrews
Editor

Rich Dietl
Associate Editor

Yong Duk Jhun
Director of Photography

Josh Wood
Post Production Supervisor

Mark Donald
Supervising Animator

Glenn Berger
Screenplay

Mike Mitchell
Director

Julie Rogers
Editor

Jonathan Aibel
Screenplay

Sébastian Piquet
Visual Development

Walt Dohrn
Co-Director

Holly Edwards
Co-Producer

Dannie Festa
Executive Producer

James Thatcher
Musician

Roy Latham
ADR & Dubbing

Ketan Adhikari
Animation

Leslee Feldman
Casting

Timothy Lamb
Art Direction

Ethan Van der Ryn
Sound Designer

Alberto Corral
Animation

Michelle Cowart
Animation

Nideep Varghese
Animation

Scott Raymond
Animation

Ron Swain
Finance

Harinarayan Rajeev
Animation

Rajesh P.K.
Animation

Shajo John
Animation

Nikita Sinha
Animation Production Assistant

Kendal Cronkhite
Production Design

Ethan Van der Ryn
Supervising Sound Editor

Edric Yamamoto
Animation

Laurent Caneiro
Animation

Raffaella Filipponi
Animation

Nick Fletcher
Editor

Erik Aadahl
Sound Designer

Tighe Sheldon
ADR & Dubbing

Andrew Harkins
Animation

Sujit Chatterjee
Animation

Stuart Jones
Assistant Editor

Mollie Gamo
Casting Associate

M. Scott McKee
CG Supervisor

Jason Stovall
Compositors

Terri Douglas
ADR Voice Casting

Brian A. Perry
Assistant Editor

Will Erokan
Assistant Editor

Ted Forgrave
Creature Technical Director

Christina Lee Storm
Executive In Charge Of Production

Jesse Rosenman
First Assistant Sound Editor

Marie Cozannet
Legal Services

Christi Soper Hilt
Casting

David Bach
Dialogue Editor

Anna MacKenzie
ADR Editor

Greg Whittaker
Animation

David Bach
ADR Supervisor

Tucker Scott Alleborn
Production Coordinator

Christina Foster
Administration

Aju Mohan
Animation

Elisabeth Franklin
Animation

Prasanjib Nag
Animation

Christophe Beck
Original Music Composer

Scott C. Lemmer
Animation

Teju Aloysius
Animation

Zack Hexum
Musician

Line Korsgaard Andersen
Animation

Benjamin Willis
Animation Supervisor

Aneel Ramanath
Lighting Artist

Erik Aadahl
Supervising Sound Editor

Martin P. Hopkins
Animation

Renjith Chundakkad
Animation

Adam DesCombes
Assistant Editor

Erich Burchfield
Lighting Artist

Stephen L. Meek
Assistant Editor

R. Orlando Duenas
Associate Editor

Matthew R. Tucker
Creature Technical Director

James Beshears
Executive In Charge Of Post Production

Christine Lojko Haslett
First Assistant Editor

Ariel Chisholm
Lighting Artist

Ashin Ashroff
Master Lighting Artist

Jeff Morrow
Additional Music

David Polk
Animation

Marek Kochout
Animation

Tim Davies
Conductor

Ashwin Karthik
Lighting Artist

Dmitry Shklyar
Lighting Artist

David C. Lawson
CG Supervisor

Christy Page
Lighting Artist

Kirill Smolskiy
Lighting Artist

Shrivardhan Rao
Lighting Artist

Lucia Modesto
Creature Technical Director

Justin Timberlake
Executive Music Producer

Dan O'Connell
Foley

Gabriel White
Lighting Artist

David M. Poole
Assistant Editor

Igor Lodeiro
CG Supervisor

Cliff B. Mitchell
Creature Technical Director

Timothy Lamb
Character Designer

Ariga Parseghian
Finance

Javed Iqbal Shaikh
Lighting Artist

Elmer Quinteros
Editorial Production Assistant

Terri Anderson
Finance

Bret Marnell
Associate Editor

Adán Peña
Creature Technical Director

Subash Jude
Lighting Artist

John T. Cucci
Foley

Harshal Kadam
Lighting Artist

Sahaya Ramesh Bosco
Lighting Artist

Michael Hugh O'Donnell
Assistant Editor

Joshua West
Character Modelling Supervisor

Damon Martinez
Compositors

Richard Ramazinski
Compositors

Kendall Michele Haney
Editorial Coordinator

Nolan Southerland
First Assistant Editor

Daniel Ortiz
Assistant Editor

Joe Monteleone
Associate Editor

Craig Kellman
Character Designer

Hongseo Park
Creature Technical Director

Andrew Dehner
Lighting Artist

Drago Avdalovic
Creature Technical Director

Gina Zappala
Assistant Editor

Mauro Giacomazzo
Creature Technical Director

Yukinori Inagaki
Creature Technical Director

Adarsh Abraham
Lighting Artist

Ruhi Sinha
Lighting Artist

Ajay Upadhyay
Master Lighting Artist

Kieron Cheuk-Chi Lo
Master Lighting Artist

Benjamin Venancie
Master Lighting Artist

Matthew Paulson
Modeling

George Doering
Musician

Erich Stratmann
Music Editor

Vicki Hiatt
Music Editor

Daniel Bhattacharya
Musician

C. Jin Im
Master Lighting Artist

Osamu Takehiro
Master Lighting Artist

Bruce White
Musician

Kandis Hutcherson
Production Coordinator

Joanna Pane
Orchestrator

Paul Kimber
Musician

Sudipta Panja
Modeling

Ann Sidenblad
Modeling

Dominick Certo
Music Editor

Fernand Bos
Music Editor

Tori Fillat
Music Supervisor

Mark Berrow
Musician

Ralph Salmins
Musician

Jacquelyn Robbins
Production Accountant

Virendra Chauhan
Production Manager

Julianne Jordan
Music Supervisor

Carrel Dsouza
Production Coordinator

Corrie Coughlin
Production Supervisor

Jillian Gomez
Script Coordinator

Charles Ellison
Modeling

R. Durairaj
Modeling

Aydrea Walden
Production Supervisor

Rick Kline
Sound Re-Recording Mixer

Jason Reisig
Supervising Animator

Julia Michels
Music Supervisor

Rachel Bolt
Musician

Myron Nettinga
Sound Re-Recording Mixer

John Hill
Supervising Animator

Joanna Lynne Smith
Production Coordinator

Nelson Dsouza
Production Supervisor

Roger Linley
Musician

Steve Mair
Musician

David Yanover
Post-Production Manager

Aditya Deosthale
Production Manager

Vijay Bundela
Master Lighting Artist

Sibaji Rakshit
Modeling

Zoey Gordon
Post Production Assistant

Antony Gray
Supervising Animator

Prashanth Cavale
Supervising Animator

Corban Gossett
Supervising Technical Director

Adam Wilson
Thanks

Vani Rakesh
Production Coordinator

Peter Litvack
Production Supervisor

Walt Fowler
Musician

Andrew Marshel
Production Coordinator

Govind Kalburgi
Production Coordinator

Swetha Madhavan
Production Supervisor

Paul Schoeni
Modeling

Andy Pask
Musician

Jonathan Williams
Musician

Jordan Seigel
Orchestrator

Lauren R. Devereux
Production Coordinator

David Hail
Publicist

Ozgur Ustundag
Master Lighting Artist

Priyes Shah
Master Lighting Artist

Dave Hartley
Musician

Ryan Harris
Production Manager

Jason W. Jennings
Sound Designer

Peter Litvack
Production Coordinator

Angie Howard
Production Manager

Cory Walker
Systems Administrators & Support

Rick Baptist
Musician

Cristina Mejia
Production Accountant

Sonali Lambe
Production Coordinator

John Swanson
Production Manager

Kelly Cooney Cilella
Production Manager

Angela Pava
Production Supervisor

Samantha Finkler
Production Supervisor

Stephanie Quan
Production Supervisor

Sumit Verma
Production Supervisor

Michael Beeson
Production Coordinator

Mark Macready
Systems Administrators & Support

John Parricelli
Musician

Jeremy Levy
Orchestrator

Shabrayia Cleaver
Production Coordinator

Taylor Meacham
Production Coordinator

Lisa Judith Briggs
Production Supervisor

Shane Mulholland
Production Supervisor

Rick Hromadka
Sound Designer

Jonathan Hymen
Production Coordinator

Jon Eric Schmidt
Production Manager

Casey Stone
Scoring Mixer

Carlos Zaragoza
Visual Development

Gowtham Munnuru
Visual Effects

John Marquis
Sound Designer

Rain Angeles
Systems Administrators & Support

Rachel Tiep-Daniels
Visual Development

Nicholas Henderson
Visual Development

David Raghavan
VFX Artist

Alvaro Segura
VFX Artist

Robert Kopinsky
VFX Artist

Ann Daly
Thanks

Calle Ostergaard
Thanks

Jeffrey Katzenberg
Thanks

Perry Maple
Visual Development

Jaideep Khadilkar
VFX Artist

Shiben Bhattacharjee
VFX Artist

Bill Damaschke
Thanks

Ramesh Pokala
Visual Effects

Jayee Borcar
Visual Development

Priscilla Wong
Visual Development

Chin Ko
Visual Development

Anthony Fung
VFX Artist

Matt Titus
VFX Artist

Wes Chilton
VFX Artist

Philippe Denis
VFX Supervisor

Avner Geller
Visual Development

Carlos Felipe León Ortiz
Visual Development

Siam Shukoor
VFX Artist

Domin Lee
Visual Effects

Michael P. Hamler
Visual Effects

Melanie Wilson LaBracio
Thanks

T.J. Jackson
Supervising Technical Director

Niki Hexum
Music Director















comment Comments