
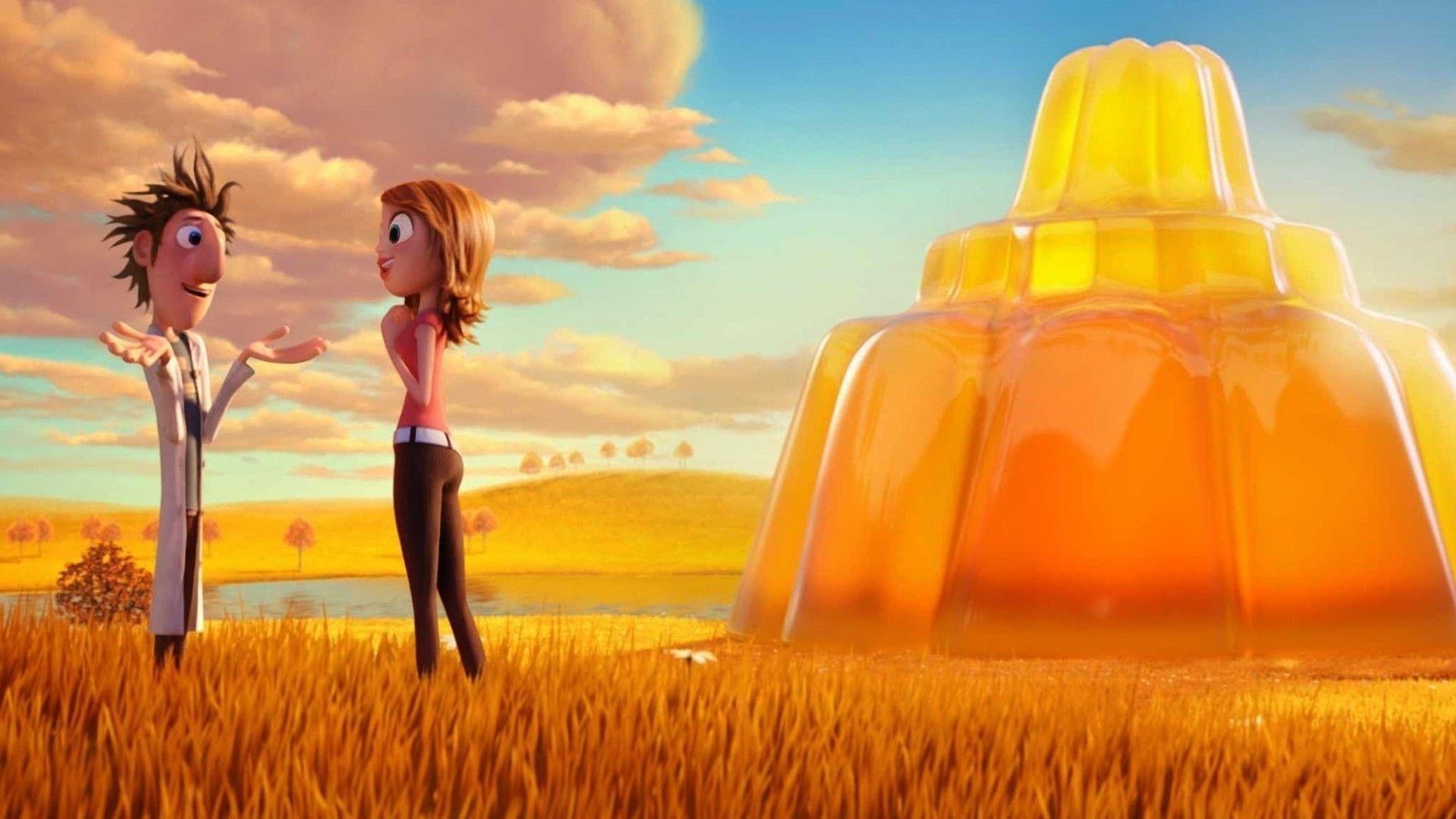
description About
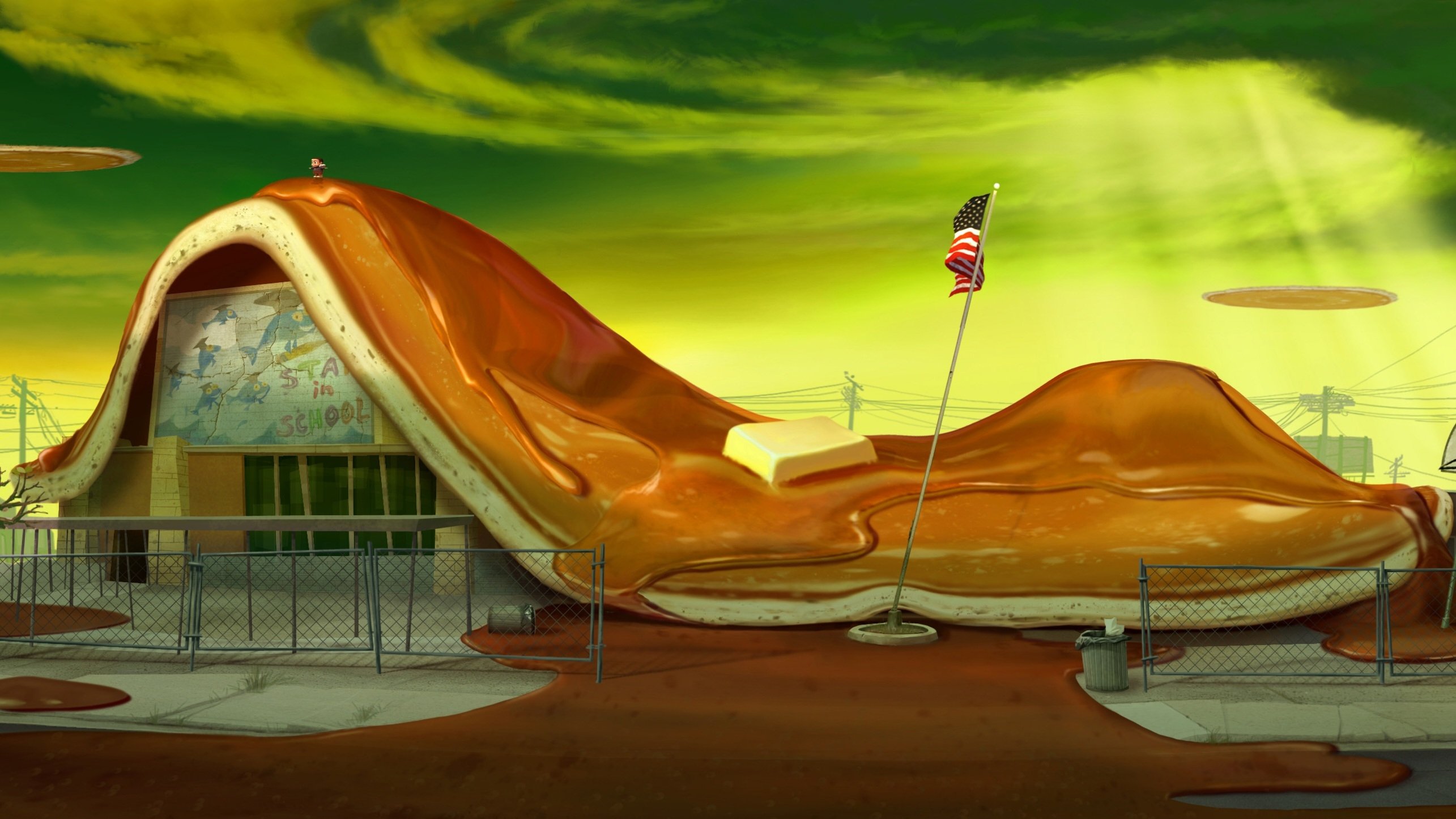
Inventor Flint Lockwood creates a machine that makes clouds rain food, enabling the down-and-out citizens of Chewandswallow to feed themselves. But when the falling food reaches gargantuan proportions, Flint must scramble to avert disaster. Can he regain control of the machine and put an end to the wild weather before the town is destroyed?
Info
- verified Status: Released
- calendar_month Release Date: 2009-09-17
- video_camera_front Companies Sony Pictures Animation, Columbia Pictures
- timer Runtime: 90 Mins
- star Rating: 6.7 / 10
- favorite Likes: 6127 Likes
- info IMDB ID tt0844471
- visibilityViews: 4 views
-
starUser Ratings:
theaters Trailers
image Images












































smart_display Cast

Bill Hader
Flint Lockwood (voice)

Anna Faris
Sam Sparks (voice)

James Caan
Tim Lockwood (voice)

Andy Samberg
"Baby" Brent (voice)

Bruce Campbell
Mayor Shelbourne (voice)

Mr. T
Earl Devereaux (voice)

Bobb'e J. Thompson
Cal Devereaux (voice)

Benjamin Bratt
Manny (voice)

Neil Patrick Harris
Steve (voice)

Al Roker
Patrick Patrickson (voice)

Lauren Graham
Fran Lockwood (voice)

Will Forte
Joe Towne (voice)

Max Neuwirth
Young Flint (voice)

Peter Siragusa
Rufus (voice)

Angela Shelton
Regina Devereaux (voice)

Neil Flynn
Weather News Network Producer (voice)

Liz Cackowski
Flint's Teacher (voice)

Isabella Acres
Additional Voices (voice)

Lori Alan
Additional Voices (voice)

Shane Baumel
Additional Voices (voice)

Bob Bergen
Additional Voices (voice)

Cody Cameron
Additional Voices (voice)

Marsha Clark
Additional Voices (voice)

John Cygan
Additional Voices (voice)

Ann Dominic
Additional Voices (voice)

Paul Eiding
Additional Voices (voice)

Jess Harnell
Additional Voices (voice)

Gary A. Hecker
Additional Voices (voice)

Phil Lord
Additional Voices (voice)

Sherry Lynn
Additional Voices (voice)

Danny Mann
Additional Voices (voice)

Mona Marshall
Additional Voices (voice)

Mickie McGowan
Additional Voices (voice)

Christopher Miller
Additional Voices (voice)

Laraine Newman
Additional Voices (voice)

Jan Rabson
Additional Voices (voice)

Grace Rolek
Additional Voices (voice)

Jeremy Shada
Additional Voices (voice)

Will Shadley
Additional Voices (voice)

Melissa Sturm
Additional Voices (voice)

Ariel Winter
Additional Voices (voice)
groups Crew

Phil Lord
Director

Christopher Miller
Director

Ron Barrett
Author

Judi Barrett
Author

Phil Lord
Screenplay

Christopher Miller
Screenplay

Rob Greenberg
Screenplay

Pam Marsden
Producer

Lydia Bottegoni
Producer

Chris Juen
Producer

Yair Landau
Executive Producer

Mark Mothersbaugh
Original Music Composer

Robert Fisher Jr.
Editor

Mary Hidalgo
Casting

Justin K. Thompson
Production Design

Michael Kurinsky
Art Direction

James Baker
Animation

Mary Ellen Bauder
Production Manager

Carey Yost
Art Department Manager

Simon Rodgers
Art Department Manager

Ron Smith
Animation

Carter Bays
Thanks

Peter J. Burns
Thanks

Jordan Cahan
Thanks

Shoghi Castel De Oro
Thanks

Penney Finkelman Cox
Thanks

Paul C. Gerard
Thanks

Will Gluck
Thanks

Jim Hecht
Thanks

Jay Lavender
Thanks

Warren Leonhardt
Thanks

Steven Liu
Thanks

Stephen Lunn
Thanks

Deanna Marsigliese
Thanks

Chris McKenna
Thanks

Tim McKeon
Thanks

Judah Miller
Thanks

Andrea Miloro
Thanks

Adam Pava
Thanks

Sandra Rabins
Thanks

Don Rhymer
Thanks

Erica Rivinoja
Thanks

Claudette Roland
Thanks

Rodney Rothman
Thanks

Craig Thomas
Thanks

David N. Weiss
Thanks

Barbara Zipperman
Thanks

Brian D. Scott
Lead Animator

Rod Ibanez
Hair Supervisor

Jimmy Fusil
Digital Intermediate

James T. Sale
Orchestrator

Andrew Crowley
Musician

Nicholas Bucknall
Musician

Paul Kegg
Musician

Roger Argente
Musician

Roger Linley
Musician

Marino Angeles
Art Department Coordinator

Michelle Wong
Art Department Coordinator

Danny Dimian
CG Supervisor

Karl Herbst
CG Supervisor

Michael Ford
CG Supervisor

R. Stirling Duguid
CG Supervisor

Daniel Kramer
Digital Effects Supervisor

Carey Smith
Digital Producer

David Farley
Post Production Supervisor

Andrea Solis
Software Engineer

Brian Wong
Software Engineer

Bruce Navsky
Software Engineer

Christopher Burdorf
Software Engineer

Dan Weston
Software Engineer

David Gordon
Software Engineer

Dhasarath Ravindranath
Software Engineer

François Chardavoine
Software Engineer

Geo Snelling
Software Engineer

James Salter
Software Engineer

Josh Wills
Software Engineer

Junko V. Igarashi
Software Engineer

Lu Kondor
Software Engineer

Lucas Miller
Software Engineer

Marc-Andre Davignon
Software Engineer

Mark Fickett
Software Engineer

Mathew Selby
Software Engineer

Michael Ball
Software Engineer

Robert Malikian
Software Engineer

Yueyue Zhang
Software Engineer

Cottalango Leon
Software Team Lead

J. Robert Ray
Software Team Lead

Moti Cohen
Software Team Lead

Sosh Mirsepassi
Software Team Lead

Alan Hawkins
Supervising Animator

Christopher D. Williams
Supervising Animator

Derek Friesenborg
Supervising Animator

James Crossley
Supervising Animator

Jayson Price
Supervising Animator

Alejandro Lostaunau
Systems Administrators & Support

Christopher Oey
Systems Administrators & Support

Creola Nickolette Jones
Systems Administrators & Support

Daniel Dorman
Systems Administrators & Support

Garrett Cox
Systems Administrators & Support

Terence Mills
Systems Administrators & Support

Tyler Franks
Systems Administrators & Support

Erin Lacey
Script Coordinator

Jason Cooper
Script Coordinator

Jessica L. Marshall
Script Coordinator

Josh Roessler
Script Coordinator

Carmen Woods
Assistant Editor

Arthur D. Noda
Associate Editor

Karl Armstrong
First Assistant Editor

Lynn Basas
Master Lighting Artist

Michael Lasker
Master Lighting Artist

Robert W. Crain
Master Lighting Artist

Mickie McGowan
ADR Voice Casting

Marc Ostroff
Production Accountant

Gredel Berrios Calladine
Production Office Coordinator

Tommy Bacorn
Production Office Coordinator

John Cannon
Assistant Sound Editor

Gary A. Hecker
Foley

Michael J. Broomberg
Foley

Mike Marino
Foley

Andrew Dorfman
Music Editor

Rachel Bolt
Musician

Christopher Guardino
Orchestrator

Richard Bronskill
Orchestrator

Bill Boston
Orchestrator

Brad Haehnel
Scoring Mixer

John Pospisil
Sound Designer

Ben Wilkins
Sound Effects Editor

John Dunn
Sound Effects Editor

Tom Burns
Sound Recordist

Geoffrey G. Rubay
Supervising Sound Editor

Jason George
Supervising Sound Editor

Abel Salazar
Animation

Adam Lawthers
Animation

Alan Rogers
Animation

Alex M. Lehmann
Animation

Andrew Lawson
Animation

Anthea Kerou
Animation

Antonin Plante
Animation

Atsushi Sato
Animation

Ben Kerr
Animation

Benjamin Su
Animation

Bill Haller
Animation

Chad Sellers
Animation

Claudio de Oliveira
Animation

Claus Pedersen
Animation

Daniel Edwards
Animation

Daryl Sawchuk
Animation

Dave Hardin
Animation

David Anthony Gibson
Animation

David Stodolny
Animation

Eric Lees
Animation

Eric Luhta
Animation

Ethan Hurd
Animation

Glen Sylvester
Animation

Graham Silva
Animation

Gwendelyn Robson
Animation

Igor Choromanski
Animation

Jacques Daigle
Animation

Jamil Lahham
Animation

Jason Figliozzi
Animation

Jeff Panko
Animation

Jeremy Bernstein
Animation

Jeremy Collins
Animation

Jinanavin Veerapatra
Animation

Joel Reid
Animation

Joseph Chong
Animation

Joshua Beveridge
Animation

Keith W. Smith
Animation

Kenn McDonald
Animation

Kevin Freeman
Animation

Kim Hazel
Animation

Luca Mazzoleni
Animation

Matt Kowaliszyn
Animation

Matthew Hasselmann
Animation

Matthew J. Munn
Animation

Melissa Hawkins
Animation

Min Kang
Animation

Nathan McConnel
Animation

Neth Nom
Animation

Patrick Danaher
Animation

Rahul Dabholkar
Animation

Ray Hsu
Animation

Rebecca Perez
Animation

Remington Scott
Animation

Roberto Espanto Domingo
Animation

Sebastien Bruneau
Animation

Shannon Justison
Animation

Stephen Hoogendyk
Animation

YuehChih Eric Lin
Animation

Zach Parrish
Animation

Zachary Torok
Animation

Jennifer S. Williams
Animation Department Coordinator

Lia Abbate
Animation Department Coordinator

Marvin Kim
Character Modelling Supervisor

Rob Bredow
VFX Supervisor

Andrew Gaskill
Visual Development

Antonio Canobbio
Visual Development

Armand Serrano
Visual Development

Chris Reccardi
Visual Development

Cristy Maltese
Visual Development

Dan Quarnstrom
Visual Development

Dean Gordon
Visual Development

Jerry Loveland
Visual Development

Marcelo Vignali
Visual Development

Mark Colangelo
Visual Development

Noëlle Triaureau
Visual Development

Pete Oswald
Visual Development

Raffaello Vecchione
Visual Development

Sylvain Deboissy
Visual Development

Ted Blackman
Visual Development

Paul Rudish
Visual Development

Daniel Wehr
Scoring Mixer

Brian Smith
ADR Mixer

Matthew Wood
Sound Effects Editor

Winston Quitasol
VFX Lighting Artist

Arun Ram-Mohan
VFX Lighting Artist

Bill Dorais
VFX Lighting Artist

Billy Brooks
VFX Lighting Artist

Blaine Kennison
VFX Lighting Artist

Brock J. Stearn
VFX Lighting Artist

Cara Paul
VFX Lighting Artist

Chad Belteau
VFX Lighting Artist

Christine Lo
VFX Lighting Artist

Craig Feifarek
VFX Lighting Artist

Wallace colvard
VFX Lighting Artist

Enrique Munoz
VFX Lighting Artist

James Fetter
VFX Lighting Artist

Jean-Paul Beaulieu
VFX Lighting Artist

Jonathan Swartz
VFX Lighting Artist

Jorge Bobadilla Jr.
VFX Lighting Artist

Joshua Chapel
VFX Lighting Artist

Kenji Sweeney
VFX Lighting Artist

Kenneth Brain
VFX Lighting Artist

Kieron Cheuk-Chi Lo
VFX Lighting Artist

Laurent Solignac
VFX Lighting Artist

Leslie Baker
VFX Lighting Artist

Marcel Hemingway
VFX Lighting Artist

Matt Giovingo
VFX Lighting Artist

Matt Wheeler
VFX Lighting Artist

Matthew Rampias
VFX Lighting Artist

Pragya Tomar
VFX Lighting Artist

Richard Liukis
VFX Lighting Artist

Richard Matsushita
VFX Lighting Artist

Rod Ibanez
VFX Lighting Artist

Roman Robbins
VFX Lighting Artist

Rory Hinnen
VFX Lighting Artist

Shannon McGee
VFX Lighting Artist

Takumi Kimura
VFX Lighting Artist

Tatchapon Lertwirojkul
VFX Lighting Artist

Terry Ziegelman
VFX Lighting Artist

Thomas Hollier
VFX Lighting Artist

Victor Schutz
VFX Lighting Artist
movie Recommendations

Hotel Transylvania
2012-09-20
Barbie and the Three Musketeers
2009-09-15
9
2009-08-19
Scooby-Doo! The Mystery Begins
2009-09-13
Lifted
2006-12-28
Cloudy with a Chance of Meatballs 2
2013-09-26
Tangled
2010-11-24
Madagascar: Escape 2 Africa
2008-10-30
Bolt
2008-11-21















comment Comments