
description About
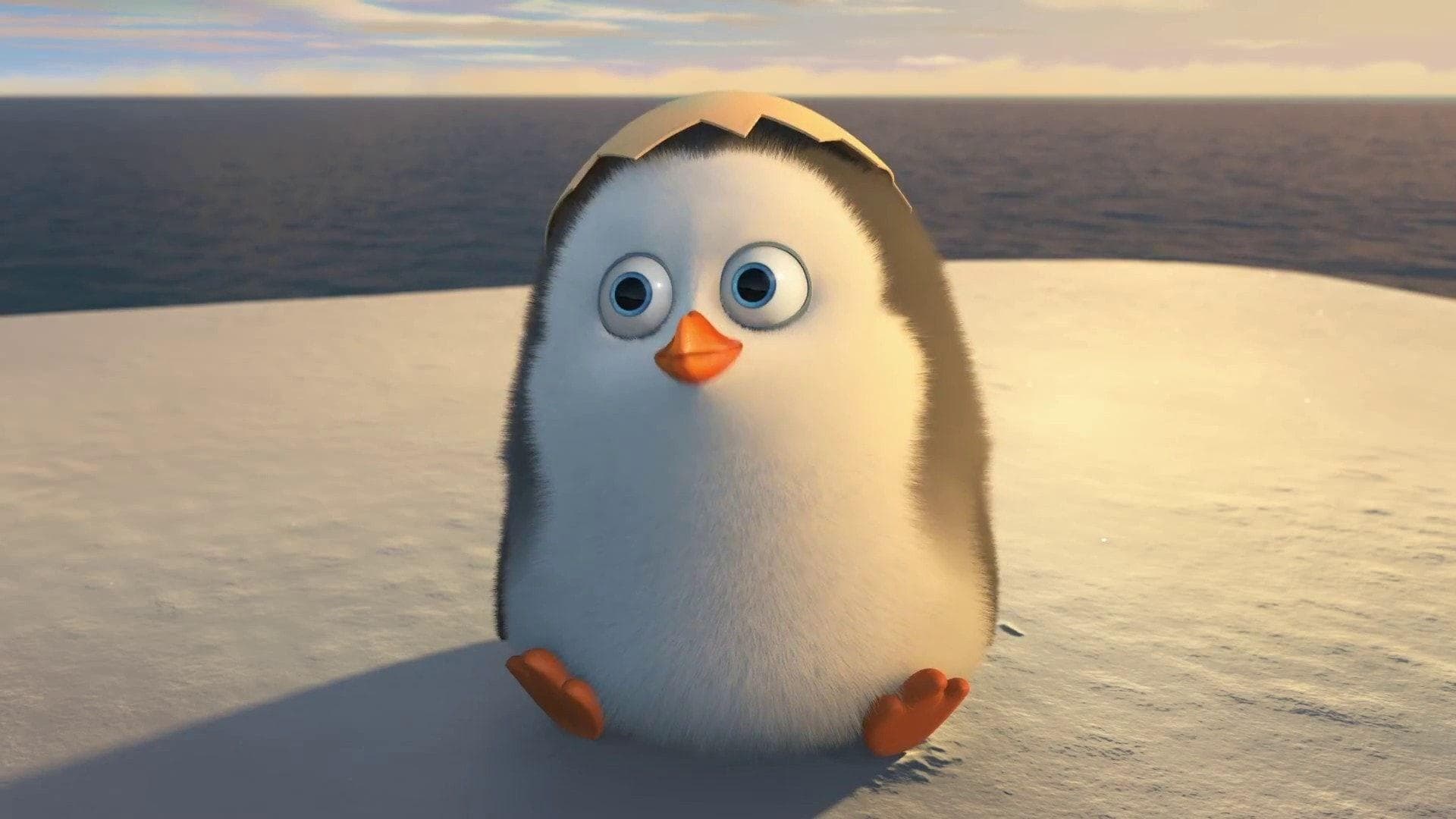
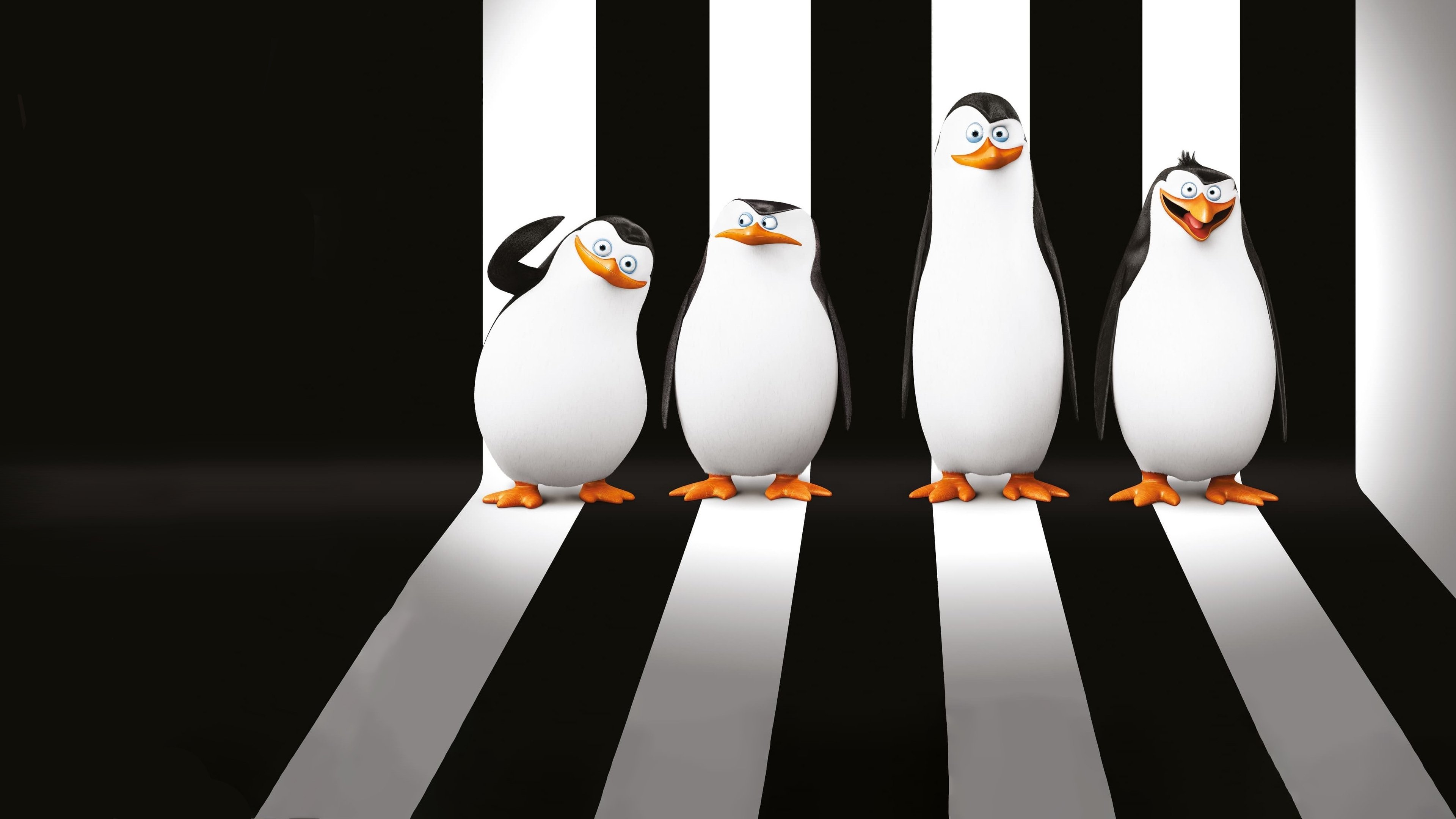
Skipper, Kowalski, Rico and Private join forces with undercover organization The North Wind to stop the villainous Dr. Octavius Brine from destroying the world as we know it.
Info
- verified Status: Released
- calendar_month Release Date: 2014-11-22
- video_camera_front Companies DreamWorks Animation, Pacific Data Images
- timer Runtime: 92 Mins
- star Rating: 6.5 / 10
- favorite Likes: 4207 Likes
- info IMDB ID tt1911658
- visibilityViews: 10 views
-
starUser Ratings:
theaters Trailers
Stream With 
Penguins of Madagascar (2014) is currently available to stream in different countries. Streaming sources are provided by JustWatch. JustWatch makes it easy to find out where you can legally watch your favorite movies & TV shows online. Visit JustWatch for more information.
AD

AD

AE

AE

AG

AG

AG

AL

AL

AO

AR

AR

AR

AR

AR

AT

AT

AU

AU

AU

AU

AU

AU

AU

AU

AU

AU

AU

AZ

BA

BA

BA

BB

BB

BB

BE

BE

BG

BG

BG

BH

BH

BM

BM

BO

BO

BO

BR

BR

BR

BR

BR

BR

BS

BS

BS

BY

BZ

BZ

BZ

CA

CA

CA

CH

CH

CH

CI

CI

CI

CL

CL

CL

CL

CL

CM

CM

CO

CO

CO

CO

CO

CR

CR

CR

CU

CV

CY

CZ

CZ

CZ

DE

DE

DE

DK

DK

DK

DK

DK

DK

DO

DO

DO

DZ

DZ

EC

EC

EC

EC

EC

EE

EE

EG

EG

ES

ES

ES

ES

ES

FI

FI

FI

FR

FR

FR

GB

GB

GB

GB

GF

GF

GG

GG

GH

GH

GH

GI

GQ

GQ

GR

GR

GT

GT

GT

GY

GY

HK

HN

HN

HN

HR

HR

HR

HU

HU

HU

ID

ID

IE

IE

IL

IL

IN

IN

IQ

IQ

IS

IS

IT

IT

IT

IT

JM

JM

JM

JO

JO

JP

JP

JP

JP

KE

KE

KE

KR

KR

KR

KR

KW

KW

LB

LB

LB

LC

LC

LC

LI

LT

LT

LU

LV

LV

LY

LY

MA

MA

MC

MD

MD

ME

MG

MG

MK

MK

MK

ML

ML

MT

MT

MU

MU

MX

MX

MX

MX

MX

MX

MY

MZ

MZ

MZ

NE

NE

NE

NG

NG

NG

NI

NI

NI

NL

NL

NL

NO

NO

NO

NO

NZ

NZ

OM

OM

PA

PA

PA

PE

PE

PE

PE

PF

PG

PH

PK

PL

PL

PL

PL

PS

PS

PT

PT

PT

PY

PY

PY

QA

QA

RO

RO

RS

RS

RS

SA

SA

SC

SC

SE

SE

SE

SE

SG

SI

SI

SI

SK

SK

SK

SM

SN

SN

SV

SV

SV

TC

TC

TC

TD

TD

TD

TH

TN

TN

TR

TR

TR

TT

TT

TT

TW

TZ

TZ

UA

UG

UG

UG

UY

UY

UY

VE

VE

VE

YE

YE

ZA

ZA

ZA

ZM

ZM

ZM

ZW

ZW

image Images

















smart_display Cast

Tom McGrath
Skipper (voice)

Chris Miller
Kowalski (voice)

Christopher Knights
Private (voice)

Conrad Vernon
Rico (voice)

John Malkovich
Dave (voice)

Benedict Cumberbatch
Classified (voice)

Ken Jeong
Short Fuse (voice)

Annet Mahendru
Eva (voice)

Peter Stormare
Corporal (voice)

Andy Richter
Mort (voice)

Danny Jacobs
King Julien (voice)

Werner Herzog
Documentary Filmmaker (voice)

Sean Charmatz
Cricket (voice)

Billy Eichner
New York Reporter (voice)

Stephen Kearin
Pilot / Aquarium Employee (voice)

Ava Acres
Girl at Zoo (voice)

Kelly Cooney Cilella
Mermaid Penguin (voice)

Susan Fitzer
Antarctic Penguin (voice)

Chris Sanders
Antarctic Penguin (voice)

Emily Nordwind
Antarctic Penguin (voice)

Mike Mitchell
Antarctic Penguin (voice)

Hope Levy
Antarctic Penguin / Woman at Aquarium (voice)

Walt Dohrn
Antarctic Penguin (voice)

Jim Pirri
Gondolier (voice)

Elizabeth Pan
Shanghai TV Reporter (voice)

Jeff Fischer
Security System Voice (voice)

Stephen Apostolina
Penguin Prisoner (voice)

Al Rodrigo
Penguin Fan (voice)

Steve Alterman
Aquarium Announcer (voice)

Carter Hastings
Boy at Aquarium (voice)

Cullen McCarthy
Boy at Zoo (voice)

Nicholas Guest
Flight Attendant (voice)

Adriano Aragon
Angry Man (voice)

Lynnanne Zager
Computer Voice (voice)

Angie Wu
Girl with Snow Globe (voice)
groups Crew

Simon J. Smith
Director

Michael Colton
Screenplay

John Aboud
Screenplay

Nelson Yokota
Story Artist

Eric Darnell
Director

Rani Naamani
Animation

Lara Breay
Producer

Christopher Leahy
Associate Producer

Nick Kenway
Editor

Ryan Genji Thomas
Production Supervisor

Floriane Marchix
Conceptual Design

David Edmunds
Production Supervisor

Shashank Ashok Kulkarni
Production Supervisor

Swetha Madhavan
Production Coordinator

Leslee Feldman
Casting

Garrett Prince
Production Supervisor

Balaji Anbalagan
Animation

John Aboud
Story

Jennifer Dahlman
Associate Producer

Paul N.J. Ottosson
Supervising Sound Editor

Larry Weisberg
Thanks

Greg Whittaker
Animation

Kevan Shorey
Animation

Ken Ball
CG Supervisor

Brandon Sawyer
Screenplay

Michael Colton
Story

Paul N.J. Ottosson
Sound Re-Recording Mixer

Greg ten Bosch
Sound Editor

Nathan Schauf
Additional Editing

David Polk
Animation

Julien Bocabeille
Animation

Kristina Truong
Art Department Assistant

Michelle Jurado Staphylas
Production Manager

Ed Fuller
Associate Editor

Heather Lanza
Production Supervisor

Sheila McIntosh
Additional Editing

Lou Dellarosa
Animation

Scott C. Lemmer
Animation

Scott Raymond
Animation

Siddhant Mehta
Animation

Gaku Nakatani
CG Supervisor

James Simcik
ADR Editor

Andrew Harkins
Animation

George Meppadath Kurian
Animation

Gregory Jennings
CG Supervisor

Tom McGrath
Executive Producer

Samantha Finkler
Production Supervisor

David Isetta
Production Supervisor

Nicole Watt
Production Coordinator

Rex Grignon
Thanks

Greg ten Bosch
Sound Effects Editor

Aju Mohan
Animation

Mike Safianoff
Animation

Tanseer Ahmed
Animation

Thomas Grummt
Animation

Eric Darnell
Executive Producer

Tripp Hudson
Co-Producer

Mireille Soria
Executive Producer

Ben Rush
Animation

Ketan Adhikari
Animation

Maharshi Joseph
Animation

Prasanjib Nag
Animation

Shajo John
Animation

Theodore Anthony Lee Ty
Animation

Gabriel Portnof
CG Supervisor

Andre de Oliviera Araujo
Production Manager

Dinesh Krishnan Nair
Production Manager

Floriane Marchix
Visual Development

Brent Simons
Story

Arin Finger
Associate Producer

Aditya Deosthale
Production Supervisor

Karunakar Reddy
Animation

Kevin Andrus
Animation

Annmarie Koenig
CG Supervisor

Mark Swift
Producer

Christi Soper Hilt
Casting

Alan Schoolcraft
Story

Damien de Froberville
Associate Producer

Bill Diaz
Animation

Divyesh Shah
Animation

Manish Kumar
Animation

Desiree Montalvo
Animation Department Coordinator

Jessica Ambinder-Rojas
Associate Editor

Rajesh P.K.
Animation

Nishok Alagesan
Digital Compositors

Ken Bielenberg
Executive In Charge Of Production

Ariga Parseghian
Finance

Robin Harlan
Foley

Nicolas A. Chauvelot
Lead Animator

Sahaya Ramesh Bosco
Lighting Artist

Brian A. Perry
Assistant Editor

Nedy Acet
Animation

Nelson Brown
Animation

Will Erokan
Assistant Editor

Jennifer Dolce
Associate Editor

Jonathan Klein
Foley Editor

Harshal Kadam
Lighting Artist

Jean Joseph Philip
Lighting Artist

Raghuram Palasamudram
Lighting Artist

Srinivasan Velayutham
Lighting Artist

Joe Crowley
Production Supervisor

David Farley
Post Production Supervisor

Rakesh S. Patil
Production Supervisor

Caroline Robinson
Production Supervisor

Paul N.J. Ottosson
Sound Designer

Harinarayan Rajeev
Animation

M. Scott McKee
CG Supervisor

Camille Leganza
Production Supervisor

Rachel Fite
Animation

Denis Couchon
Animation Supervisor

Mollie Gamo
Casting Associate

Rajarajan Ramakrishnan
CG Supervisor

Todd Kurosawa
Character Designer

Evan Boucher
Creature Technical Director

Thomas Bittner
Creature Technical Director

Terri Anderson
Finance

Ravi Kamble Govind
Lead Animator

Amy Rebecca Tucker
Lighting Artist

Jung Jin Song
Lighting Artist

Michael P. Hamler
Master Lighting Artist

Samy Fecih
Lead Animator

Joshua West
Character Modelling Supervisor

Darci Zalvin
Executive In Charge Of Production

Sujit Chatterjee
Lead Animator

Nitin Punchail
Lighting Artist

Tiffany Hillkurtz
Additional Editing

Tighe Sheldon
ADR & Dubbing

Renjith Chundakkad
Animation

Spriha Banik
Animation Production Assistant

Lynn Hobson
Associate Editor

Vaibhav Dube
Lighting Artist

Joe Moshier
Character Designer

Bonnie Lemon
Executive In Charge Of Production

Campbell McGrouther
Lighting Artist

Jennifer Leigh King
Lighting Artist

Nimesh Zala
Lighting Artist

Sucheta Bhatawadekar
Master Lighting Artist

Erin Lehmkühl
Compositors

Alyson Dee Moore
Foley

Kaustubh Patil
Lighting Artist

Rupali Parekh
Lighting Artist

Dorien Gunnels
Master Lighting Artist

Lyndon Li
Master Lighting Artist

Dilip Lalwani
Creature Technical Director

Robert Troy
Dialogue Editor

Ryan Juggler
First Assistant Sound Editor

Javed Iqbal Shaikh
Lighting Artist

Julien Forest
Lighting Artist

Ozgur Ustundag
Master Lighting Artist

Kendal Sager
Creature Technical Director

Beth Hofer
Executive In Charge Of Production

Hannah Sherman
Lighting Artist

Ajay Upadhyay
Master Lighting Artist

Ryan Michero
Master Lighting Artist

Stevie Lewis
Character Designer

Chellappan Senthilkumar
Creature Technical Director

Jessica Psy DeLacy
Creature Technical Director

V. Balaji
Lighting Artist

John Roesch
Foley

Craig Kellman
Character Designer

Sarah Monat
Foley

Alexander Plitt
Legal Services

Amber Stewart Lunderville
Master Lighting Artist

Emily Yi
Master Lighting Artist

Adán Peña
Creature Technical Director

Antoine Deschamps
Master Lighting Artist

Prashanth Cavale
Lead Animator

Adarsh Abraham
Lighting Artist

Osamu Takehiro
Master Lighting Artist

Michael Berger
Modeling

Sudipta Panja
Modeling

Rune Brandt Bennicke
Production Coordinator

Bobbak Sabet
Production Coordinator

Nandhini Giri
Production Coordinator

Bruce Tanis
Sound Effects Editor

Christian Schaanning
Sound Effects Editor

Jamie Hardt
Sound Effects Editor

Bryan Gregg LaShelle
Visual Development

Ji Hyun Yoon
Visual Effects

Madhavaro Bheesetti
Visual Effects

Usama Ghufran
Visual Effects

David Arch
Musician

Betty Tom
Production Accountant

Nathalie Masseret
Production Coordinator

Vani Rakesh
Production Coordinator

Carl Bahor
Systems Administrators & Support

Natalie Franscioni-Karp
Visual Development

Victor Wang
Visual Effects

Chris Hewitt
Post Production Assistant

Liza Breuninger
Production Accountant

Grace Bisel
Production Coordinator

Josh Cobb
Production Coordinator

Kristof Serrand
Supervising Animator

Win Arayaphong
Visual Development

Max Aruj
Music Programmer

Òscar Senén
Orchestrator

Russ Gorsline
Sound Engineer

Rain Angeles
Systems Administrators & Support

Carlos Felipe León Ortiz
Visual Development

Chin Ko
Visual Development

Goro Fujita
Title Designer

Roger Linley
Musician

Lillian Ritchie
Production Coordinator

Megan McDonald
Production Coordinator

Pisut Wisessing
VFX Artist

Prashant Pawar
Visual Effects

Cathy Sitzes
Production Coordinator

Dennis Sands
Scoring Mixer

Goro Fujita
Visual Development

Angela Ensele
Modeling

Govind Kalburgi
Production Coordinator

Tim Kwan
Production Coordinator

Stephen J. Ward
Software Engineer

Shanmuga Raja
VFX Artist

Wes Chilton
VFX Artist

James Wood Wilson
Visual Development

Devank Patel
Visual Effects

R. Durairaj
Modeling

Mark Berrow
Musician

Jorge A. Fernandez
Post Production Assistant

Sonali Lambe
Production Coordinator

Julio C. Talavera
Systems Administrators & Support

Pradeep Mynam
VFX Artist

Paul Schoeni
Modeling

Sibaji Rakshit
Modeling

Angie Howard
Production Manager

David Hail
Publicist

Cassidy Curtis
Supervising Animator

Robin Joseph
Visual Development

Aubrey Millen
Production Coordinator

Heather Cobb
Production Coordinator

Garo Berberian
Systems Administrators & Support

Santosh S. Khedkar
VFX Artist

Shiben Bhattacharjee
VFX Artist

Youxi Woo
VFX Artist

Ravinder Kundi
Visual Development

Yash Agrawal
Visual Effects

Alex Cardullo
Post Production Assistant

Ashima Taneja Arora
Production Coordinator

Deepak Kumar
Production Coordinator

Nicholas Henderson
Set Designer

Mat Sanford
VFX Artist

Aurélien Predal
Visual Development

Avner Geller
Visual Development

Stevie Lewis
Visual Development

Brent St. Mary
Visual Effects Coordinator

Peter Litvack
Production Coordinator

Steve Jamerson
Sound Engineer

Jamaal Bradley
Supervising Animator

Christine Liu
VFX Artist

Medithi Chaitanya
VFX Artist

Corie Zhang
Production Coordinator

Sumit Verma
Production Coordinator

Eric Bravo
Production Intern

Jaideep Khadilkar
VFX Artist

Rahul Mullick
VFX Artist

Philippe Gluckman
VFX Supervisor

Michael Brainerd
Supervising Technical Director

Ramakrishna Yerramsetty
VFX Artist

Tyson Erze
VFX Artist

Marcos Mateu-Mestre
Visual Development

Fangwei Lee
Visual Effects

Priyaa Kalkura
Production Coordinator

Conor A. Callahan
Systems Administrators & Support

Shannon Thomas
3D Modeller

Craig Dowsett
Modeling

Steve Mair
Musician

Margaret A. Decker
Software Engineer

Anthony Fung
VFX Artist

Jayanta Mazumder
Visual Effects

Philip Cohen
Production Supervisor

Lorne Balfe
Original Music Composer
movie Recommendations

Avengers Confidential: Black Widow & Punisher
2014-04-19
Mr. Popper's Penguins
2011-06-17
Horrible Bosses 2
2014-11-12
Feast
2014-10-25
Tinker Bell and the Legend of the NeverBeast
2014-12-12
Big Hero 6
2014-10-24
Asterix: The Mansions of the Gods
2014-11-26
Merry Madagascar
2009-11-16
Rio 2
2014-03-19




comment Comments