
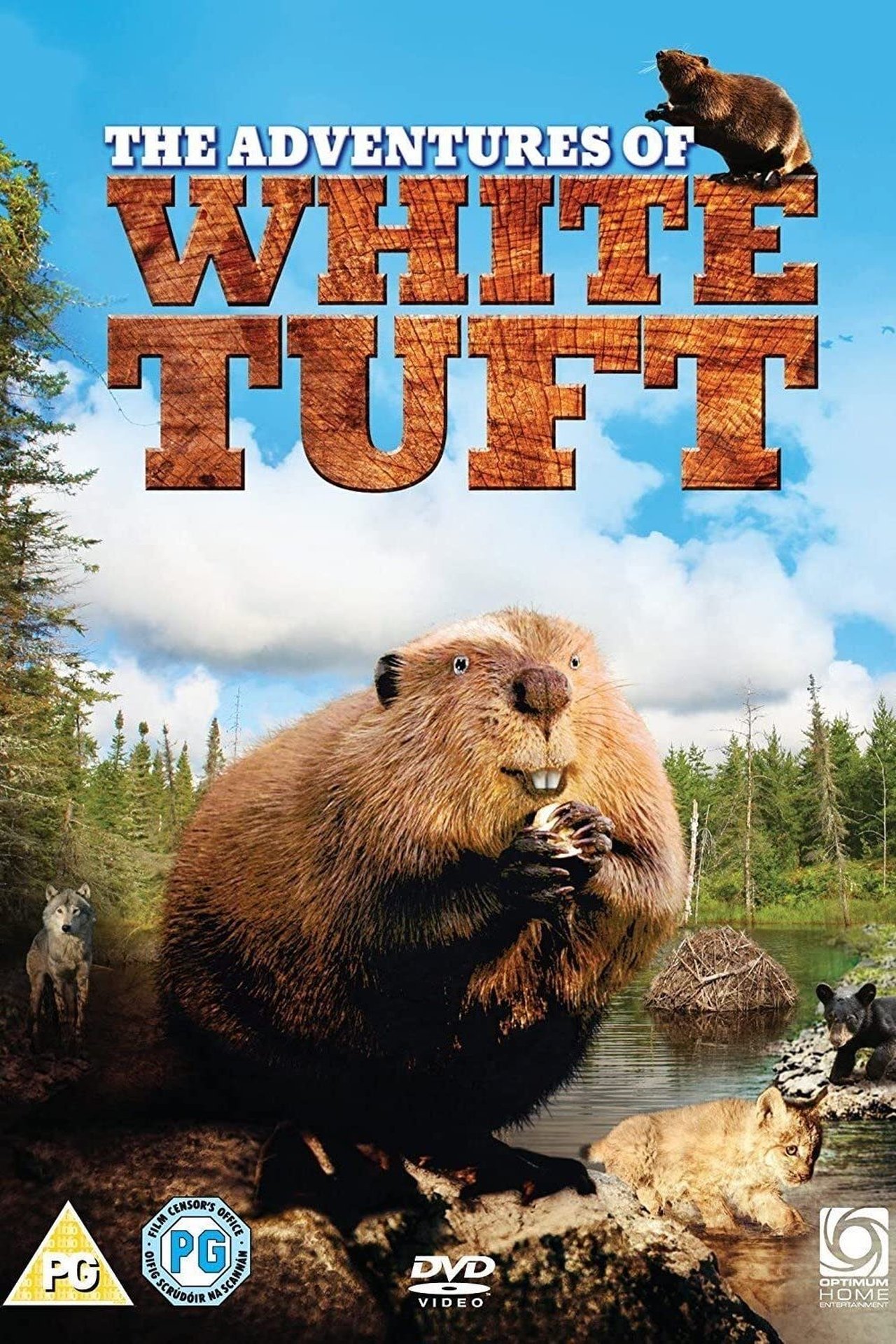
description About
White Tuft is a small beaver who lives in the north of Canada; It is a dangerous place so in his adventure he would have to recognice his friends and his enemies.
Info
- verified Status: Released
- calendar_month Release Date: 2008-04-30
- video_camera_front Companies
- timer Runtime: 77 Mins
- star Rating: 6.4 / 10
- favorite Likes: 11 Likes
- info IMDB ID tt0996972
- visibilityViews: 6 views
-
starUser Ratings:
theaters Trailers
image Images

smart_display Cast
groups Crew

Philippe Calderon
Director

Hassina Belkacem
Writer

Marthe Pelletier
Writer

Nedjma Berder
Director of Photography

Patrick Bleuzen
Set Designer

Jean-François Bergeron
Editor

Frederic Weber
Original Music Composer

Louis Laverdière
Co-Producer

Vivianne Morin
Co-Producer

François Calderon
Producer

Thierry Commissionat
Producer

Benoît Tschieret
Producer

Geneviéve Brune
Assistant Director

Noémie Jansem
Script Supervisor

Benoît Tschieret
Production Director

François Calderon
Idea

Anna-Katia Vincent
First Assistant Camera

Karine Zerbé
Second Assistant Camera

Yves Gladu
Underwater Camera

Guillaume Valeix
Boom Operator

Pierre Blain
Boom Operator

Catherine Didelot
Casting

Guillaume Girard
Assistant Editor

Stéfanie Guadagnino
Assistant Editor

Gavin Fernandes Cas
Sound Mixer

Luc Mandeville
Sound Effects Editor

Antoine Morin
Sound Effects Editor














comment Comments