
description About
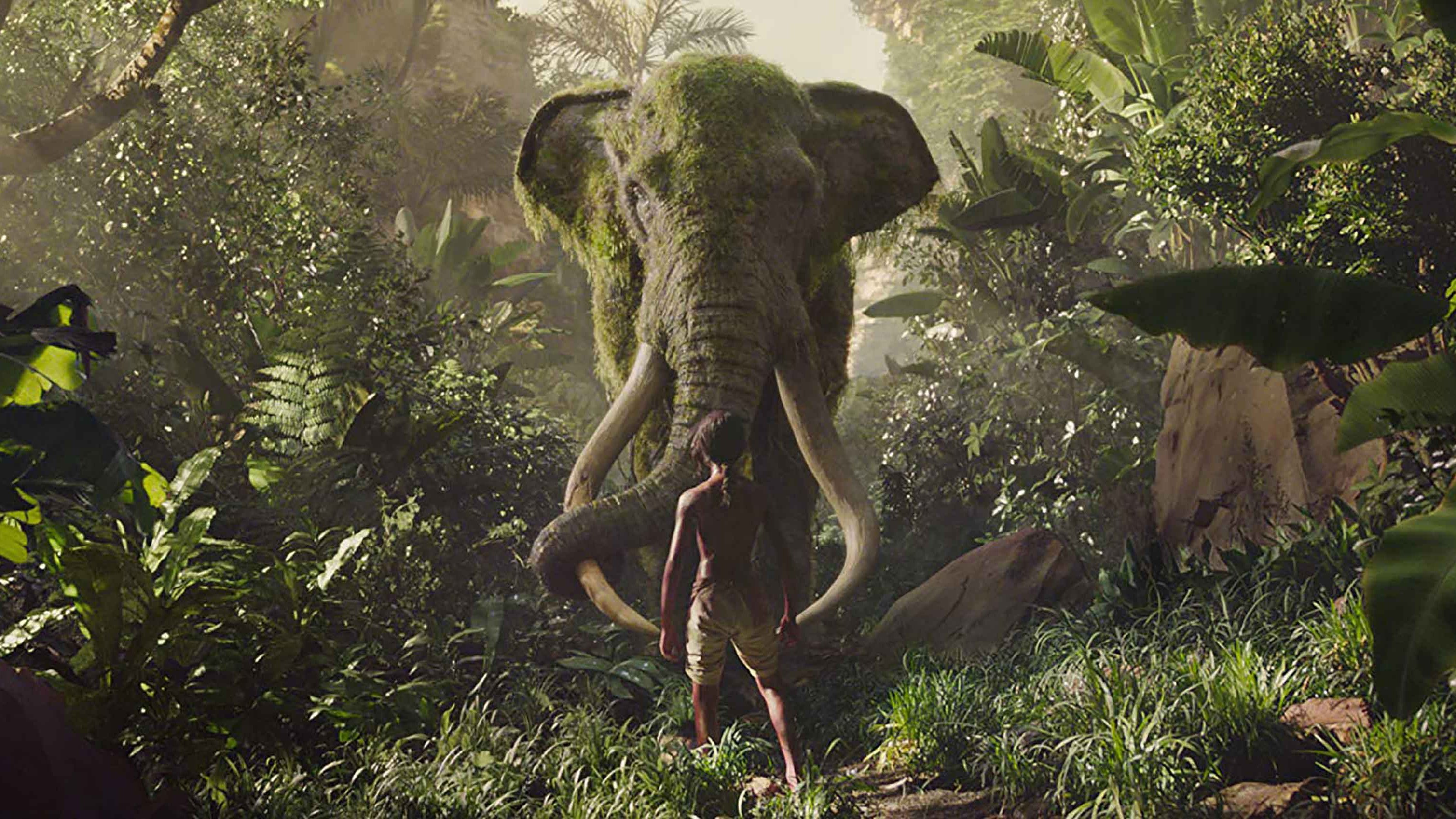
A human child raised by wolves, must face off against a menacing tiger named Shere Khan, as well as his own origins.
Info
- verified Status: Released
- calendar_month Release Date: 2018-11-25
- video_camera_front Companies The Imaginarium, Warner Bros. Pictures
- timer Runtime: 105 Mins
- star Rating: 6.5 / 10
- favorite Likes: 2497 Likes
- info IMDB ID tt2388771
- visibilityViews: 11 views
-
starUser Ratings:
theaters Trailers
Stream With 
Mowgli: Legend of the Jungle (2018) is currently available to stream in different countries. Streaming sources are provided by JustWatch. JustWatch makes it easy to find out where you can legally watch your favorite movies & TV shows online. Visit JustWatch for more information.
AD

AE

AG

AL

AO

AR

AT

AU

AU

AZ

BA

BB

BE

BG

BH

BM

BO

BR

BR

BS

BY

BZ

CA

CA

CH

CI

CL

CM

CO

CR

CU

CV

CY

CZ

DE

DE

DK

DO

DZ

EC

EE

EG

ES

ES

FI

FJ

FR

FR

GB

GB

GF

GG

GH

GI

GQ

GR

GT

HN

HR

HU

ID

IE

IL

IN

IQ

IS

IT

IT

JM

JO

JP

JP

KE

KR

KR

KW

LB

LC

LI

LT

LU

LV

LY

MA

MC

MD

ME

MG

MK

ML

MT

MU

MX

MX

MY

MZ

NE

NG

NI

NL

NO

NZ

OM

PA

PE

PF

PH

PK

PL

PS

PT

PY

QA

RO

RS

SA

SC

SE

SG

SI

SK

SM

SN

SV

TC

TD

TH

TN

TR

TT

TZ

UA

UG

US

US

UY

VE

YE

ZA

ZM

ZW

image Images













smart_display Cast

Rohan Chand
Mowgli

Christian Bale
Bagheera (voice)

Cate Blanchett
Kaa (voice)

Benedict Cumberbatch
Shere Khan (voice)

Naomie Harris
Nisha (voice)

Andy Serkis
Baloo (voice)

Peter Mullan
Akela (voice)

Jack Reynor
Brother Wolf (voice)

Eddie Marsan
Vihaan (voice)

Tom Hollander
Tabaqui (voice)

Matthew Rhys
Lockwood

Freida Pinto
Messua

Keveshan Pillay
Herding Boy

Louis Ashbourne Serkis
Bhoot (voice)

Moonsamy Narasigadu
Village Man

Soobrie Govender
Village Man

Gopal Singh
Village Man

Kista Munsami
Village Man

Mahomed Araf Cassim
Village Man

Riaz Mansoor
Village Man

Roshan Jayesh Patel
Village Boy

T'khai Phillips
Village Boy

Sachin Soni
Village Boy

Hridhay Somera
Village Boy

Ethaniel Jaden Moonsamy
Village Boy

Gareth Ryan Benjamin
Village Boy

Nirvayesh Chakravorty Thanendra
Mowgli Baby

Adiyan Ahmed Choudhury
Mowgli Baby

Amara Motala
Young Girl

Diyara Prakash
Teenage Twin

Diyajal Prakash
Teenage Twin

John Benfield
Wolf Elder (voice)

Patrick Godfrey
Wolf Elder (voice)

Lorna Brown
Wolf Elder (voice)

Jayden Fowora-Knight
Wolf Sibling (voice)

Georgie Farmer
Wolf Sibling (voice)

Kassius Carey Johnson
Wolf Sibling (voice)
groups Crew

Andy Walker
CG Supervisor

Tom Hannibal
Visual Effects Assistant Editor

Peter Burgis
Foley Artist

Eilam Hoffman
Sound Effects Editor

Suzi Battersby
Prosthetics

Chris Lyons
Special Effects Makeup Artist

Doug Cooper
Sound Re-Recording Mixer

Peter Gleaves
ADR Mixer

Lilly Blazewicz
Foley Editor

James Wichall
Dialogue Editor

Ian Tapp
Sound Re-Recording Mixer

Zoe Freed
Foley Artist

Glen Gathard
Foley Mixer

Sam Walsh
Foley Mixer

Mark DeSimone
ADR Mixer

Niv Adiri
Sound Designer

Dillon Bennett
Sound Effects Editor

Ben Barker
Sound Designer

Glenn Freemantle
Sound Designer

Andy Serkis
Director

Jérémie Abrial
Modeling

Sam Ashford-Rowe
Visual Effects Coordinator

Clarice Gill
Makeup Artist

Roberto Oliveri
Set Dresser

Nicholas Hurst
Digital Compositors

George Murphy
Visual Effects Supervisor

Jonathan Cavendish
Producer

Jason Knox-Johnston
Supervising Art Director

Samantha Atkinson
Art Department Assistant

Steve Furneaux
Carpenter

Axel Hoebel
Set Dresser

Andries Joubert
Carpenter

Adam Maher
Scenic Artist

Steve Kloves
Producer

Anneke Botha
Set Decoration

Raffaella Giovannetti
Set Decoration

John Greaves
Storyboard

Meike Maher
Construction Coordinator

Kevin Maloney
Boom Operator

Steven Lawrence
Art Direction

Liz Barlow
Prosthetic Makeup Artist

Lee Grumett
First Assistant Director

Jo Tew
Second Assistant Director

Sara Desmond
Production Manager

Wolfgang Osterholzer
Carpenter

Andrew Barry
Compositors

Rudyard Kipling
Novel

Gary Freeman
Production Design

Nana Fischer
Makeup Designer

Callie Kloves
Screenplay

Andy Serkis
Producer

Sebastian Meyer
Creature Design

Laurence Wells
Property Master

Graham Mitchell
Carpenter

Michael Seresin
Director of Photography

Wendy Alport
First Assistant Director

Kan Muftic
Conceptual Illustrator

Anthony Michael Viviers
Carpenter

Nikki Penny
Executive Producer

Lucy Bevan
Casting

Aisha Saeed
Art Department Coordinator

Nick Slater
Carpenter

Alexandra Byrne
Costume Design

Sophie Bridgman
Assistant Art Director

Noémie Cauvin
Conceptual Illustrator

Matthew Gray
Art Direction

David Balfour
Property Master

Callum Davison
Set Dresser

Tracy Wilson
Storyboard Designer

Thomas Wingrove
Conceptual Illustrator

Tom Still
Art Direction

Andrew Guyett
Scenic Artist

Nigel Denton-Howes
Visual Effects Supervisor

Rory Jones
Visual Effects Coordinator

Terry Williams
Grip

Karen Ellison
Studio Teachers

Annette Wullems
Visual Effects Producer

Jon Veal
Modeling

Luke Wilding
Modeling

David Appleby
Still Photographer

Cécile Bouquet
Researcher

Stacy Mann
Unit Publicist

Johan van Huyssteen
Compositors

Grant Hulley
Stunt Coordinator

Ken Hodgson
Grip

Kate Fernandez
Production Office Assistant

Pixie Le Knot
Motion Capture Artist

Andy Wareham
Stunts

Michele Pluck
Set Costumer

Morten Nielsen
Location Manager

David Zealey
Production Coordinator

Lesley Manuel
Rigging Gaffer

Thora Woodward
Assistant Editor

Lewis Morison
Music Editor

Christophe Dehaene
Digital Compositors

Ashraf Benjamin
Lighting Technician

Josh Jefferies
Motion Capture Artist

Ed Lancaster
Grip

Laura Smith
Assistant Costume Designer

Alejandro Villabon
Digital Compositors

Mark Mottram
Stunt Coordinator

Ken Hodgson
Rigging Grip

Michael-Daniel-King
Lighting Technician

David Rist
Dolly Grip

Hennadii Prykhodko
Lead Animator

Eileen de Klerk
Assistant Editor

Andrew G. Johnson
Production Office Assistant

Zoe Midgley
Motion Capture Artist

Christopher Mullen
Assistant Production Coordinator

David Orpheus
Set Production Assistant

Kayn Garcia
Lead Animator

Laura Moloney
Set Production Assistant

Harry Bardak
CG Supervisor

Rob Menzer
Sculptor

Massimo Meo
Visual Effects Coordinator

Raphaelle Weisz
Visual Effects Coordinator

Kevin Fraser
Key Grip

Brent Sauls
Electrician

Zureta Schulz
Costume Supervisor

Gavin Fulcher
Sculptor

Caroline Whitehill
Visual Effects Coordinator

Shaun O'Dell
Second Unit Director of Photography

Nanw Rowlands
Casting Associate

Paula Casarin
Script Supervisor

Mark Sanger
Editor

Viktor Petrov
Director of Previsualization

Nitin Sawhney
Original Music Composer

Jeremiah O'Driscoll
Editor

Byron Tofas
Compositing Artist

Alex Márquez
Editor

Dan Grace
Costume Supervisor

Lew Lewington-Pearce
Visual Effects Coordinator

Yvan Lucas
Digital Colorist

![Mowgli: Legend of the Jungle | Official Trailer [HD] | Netflix](https://img.youtube.com/vi/OVBjPpUlQrE/default.jpg)











comment Comments