
description About
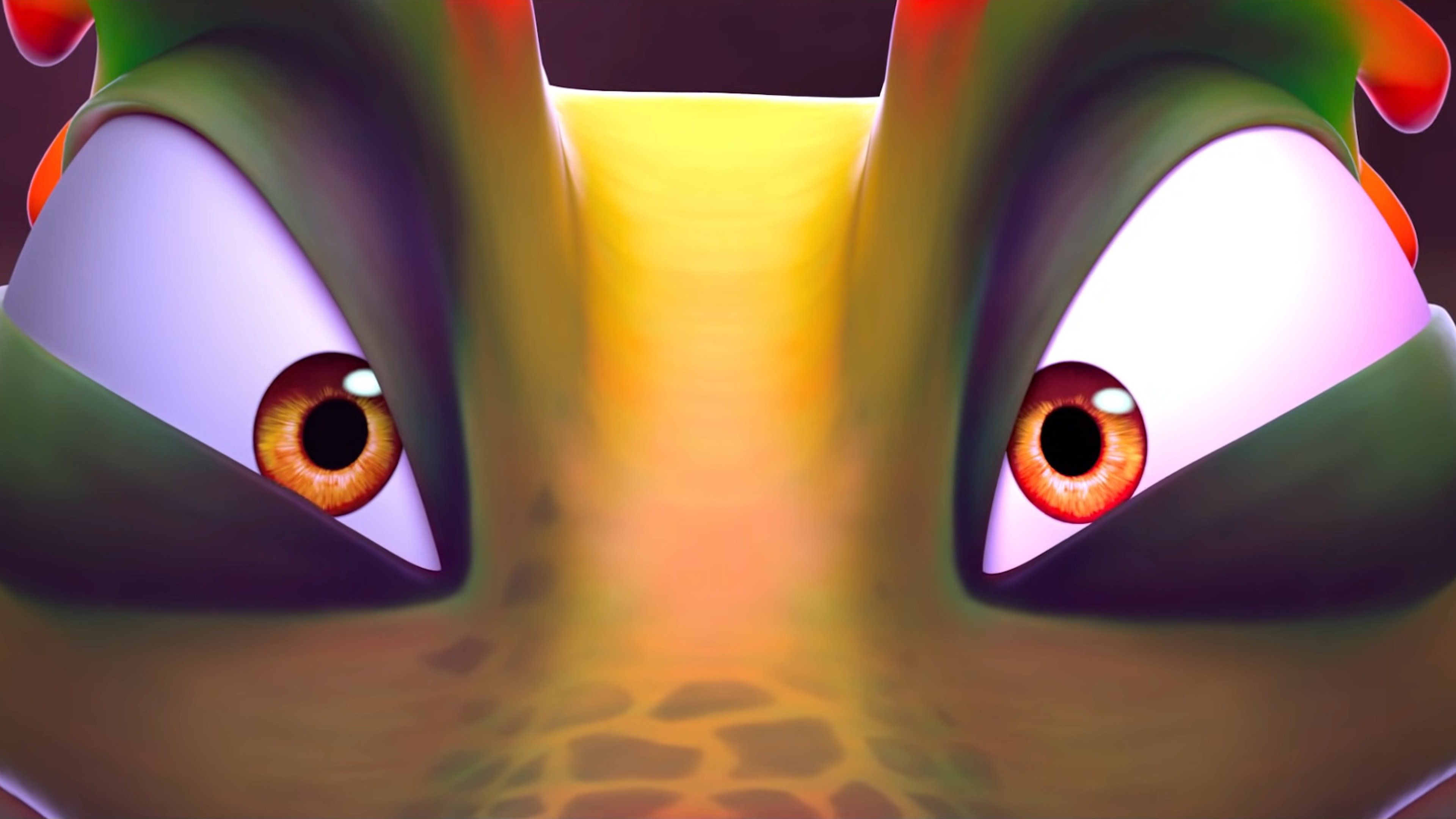
A lizard conductor leads his symphony orchestra when suddenly he encounters a noise that disturbs the course of his majestic work.
Info
- verified Status: Released
- calendar_month Release Date: 2014-09-04
- video_camera_front Companies ESMA
- timer Runtime: 5 Mins
- star Rating: 7 / 10
- favorite Likes: 2 Likes
- info IMDB ID tt7547812
- visibilityViews: 11 views
-
starUser Ratings:
image Images











smart_display Cast
groups Crew

Rim Khayat
Character Designer

Pascaline De Santis
Lighting Artist

Julien Ferritto
Art Direction

Rémy Hérissé
Animation

Matthieu Maillet
Animation

Julien Ferritto
Editor

Rémy Hérissé
Concept Artist

Pascaline De Santis
Storyboard Artist

Rémy Hérissé
Art Direction

José Vicente
Sound

Matthieu Maillet
Storyboard Artist

Hugo Gonzalez-Pioli
Original Music Composer

Julien Ferritto
Character Designer

Rim Khayat
Animation

Rémy Hérissé
Character Designer

Pascaline De Santis
Set Designer

Joris Chapelin
Animation

Julien Ferritto
Animation

Julien Ferritto
Compositing Artist

Julien Ferritto
Director

Rim Khayat
Director

Rémy Hérissé
Director

Matthieu Maillet
Director

Pascaline De Santis
Director

Joris Chapelin
Director












comment Comments