
description About
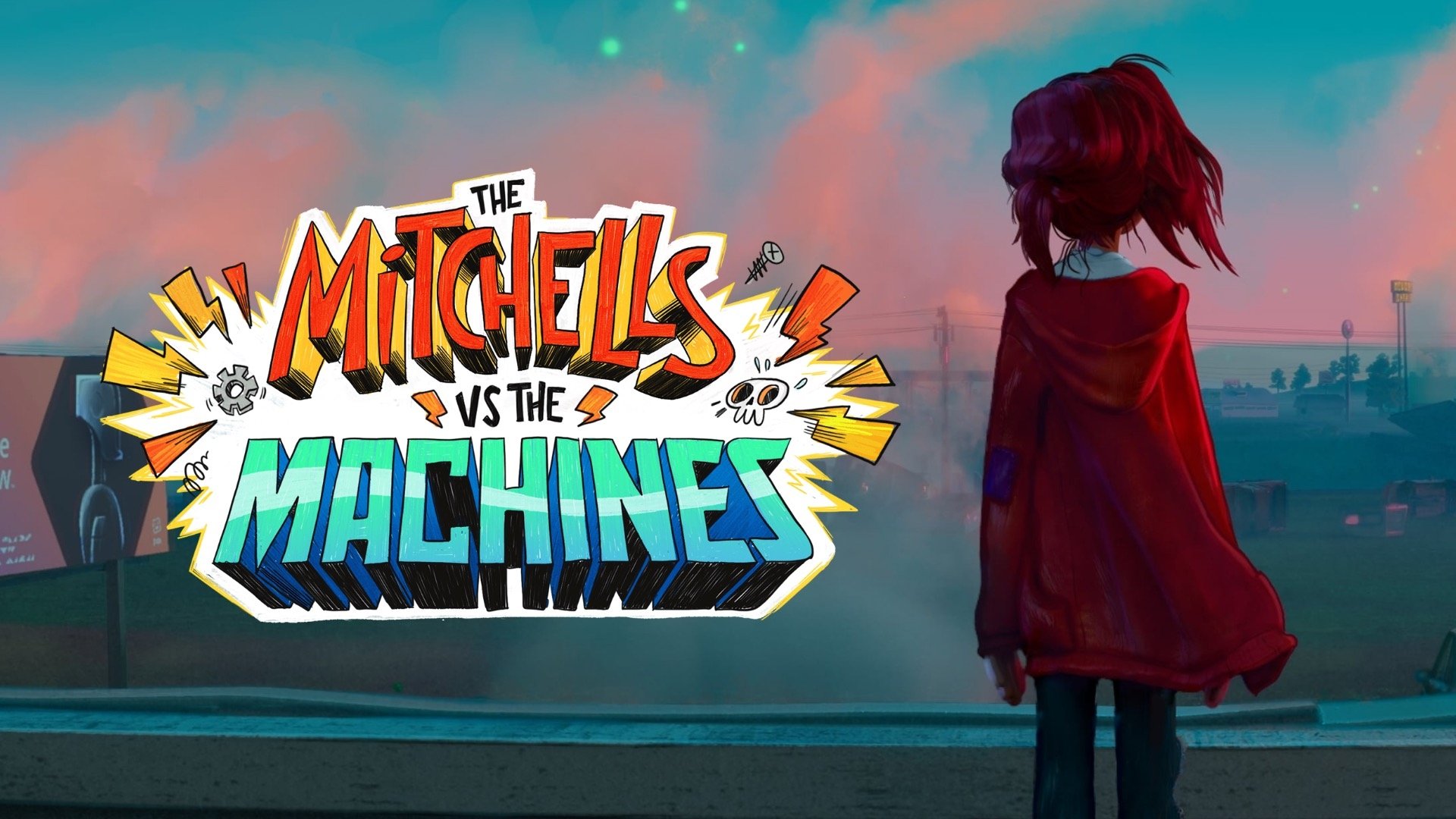
A quirky, dysfunctional family's road trip is upended when they find themselves in the middle of the robot apocalypse and suddenly become humanity's unlikeliest last hope.
Info
- verified Status: Released
- calendar_month Release Date: 2021-04-22
- video_camera_front Companies Lord Miller, Columbia Pictures, Sony Pictures Animation, One Cool Films
- timer Runtime: 110 Mins
- star Rating: 7.9 / 10
- favorite Likes: 3191 Likes
- info IMDB ID tt7979580
- visibilityViews: 19 views
-
starUser Ratings:
theaters Trailers
image Images










































smart_display Cast

Abbi Jacobson
Katie / Dog Cop (voice)

Danny McBride
Rick (voice)

Maya Rudolph
Linda (voice)

Mike Rianda
Aaron / Furbies / Talking Dog / Wifi Enthusiast (voice)

Eric André
Mark (voice)

Olivia Colman
PAL (voice)

Fred Armisen
Deborahbot 5000 (voice)

Beck Bennett
Eric / PAL Max Robots (voice)

Chrissy Teigen
Hailey Posey (voice)

John Legend
Jim Posey (voice)

Charlyne Yi
Abbey Posey (voice)

Blake Griffin
PAL Max Prime (voice)

Conan O'Brien
Glaxxon 5000 (voice)

Doug the Pug
Monchi (voice)

Melissa Sturm
Sarge / Melissa (Woman In Pod) (voice)

Doug Nicholas
Hamburger Boy / Smart-Racket 5000-S Series (voice)

Madeleine McGraw
Young Katie (voice)

Ellen Wightman
Baby Katie (voice)

Sasheer Zamata
Jade (voice)

Elle Mills
Hanna (voice)

Alex Hirsch
Dirk (voice)

Jay Pharoah
Noah (voice)

Natalie Canizares
Catherine (Food Blogger) (voice)

Jeff Rowe
Man Who Loves Fun (voice)

Zeno Robinson
Sean (Unboxer) (voice)

Grey DeLisle
Stagehand (voice)

Will Allegra
Water Fountain Man (voice)

Alison Rich
Jill (Woman In Pod) (voice)

Natalia del Riego
Additional Voices (voice)

Libby Thomas Dickey
Additional Voices (voice)

Kerry Gutierrez
Additional Voices (voice)

Todd Hansen
Additional Voices (voice)

Lex Lang
Additional Voices (voice)

Greg Levitan
Additional Voices (voice)

Griffin McElroy
Additional Voices (voice)

Caitlin McKenna
Additional Voices (voice)

Andrew Morgado
Additional Voices (voice)

Illya Owens
Additional Voices (voice)

Juan Pacheco
Additional Voices (voice)

Ashley Peldon
Additional Voices (voice)

Jim Pirri
Additional Voices (voice)

Michelle Ruff
Additional Voices (voice)

Justin Shenkarow
Additional Voices (voice)

Shane Sweet
Additional Voices (voice)

Brittanny Tuerpe
Additional Voices (voice)

Alana Webster
Additional Voices (voice)

Jason Linere-White
Additional Voices (voice)

Lisa Wilhoit
Additional Voices (voice)

Adam Wylie
Additional Voices (voice)
groups Crew

Dan Chuba
Co-Producer

Carey Smith
Co-Producer

Lindsey Olivares
Production Design

Rich Turner
Head of Layout

Toby Wilson
Art Direction

Kier Lehman
Music Supervisor

Greg Levitan
Editor

Michael Lasker
Visual Effects Supervisor

Lindsey Olivares
Character Designer

Mark Mothersbaugh
Original Music Composer

John Pospisil
Sound Designer

Michael Semanick
Sound Re-Recording Mixer

Peter Szilagyi
Script Coordinator

Jeff Rowe
Co-Director

Brittany N. Grooms
Casting

Tamara Hunter
Casting

Mary Hidalgo
Additional Casting

Matt Braly
Storyboard Artist

Dana Terrace
Storyboard Artist

Ian Whittaker
Set Decoration

Christopher Wright
Character Designer

Junya Otake
Animation

Nobuteru Sasagawa
Character Designer

James A. Castillo
Character Designer

Todd Hansen
Additional Editor

Bret Allen
First Assistant Editor

Fabien Mense
Character Designer

Katie Greathouse
Music Editor

R. Collin Wightman
Associate Editor

Tony Ferdidand
Associate Editor

Alice Lemma
Character Designer

Doug Nicholas
Additional Editor

Arin Mathern
Assistant Editor

T.J. Young
Associate Editor

Juan Couto
Animation

Kellan Jett
Visual Development

Yashar Kassai
Visual Development

Matthew Divito
Visual Development

Brittany Shively
Visual Development

Michael V. Schroeder
Visual Development

John Butiu
Visual Development

Nick Bradshaw
Visual Development

Ryan Lang
Visual Development

Lizzie Nichols
Visual Development

Jake Panian
Visual Development

Faris Hermiz
Visual Development

Michael Isaak
Visual Development

Lily Nishita
Visual Development

Arthur Fong
Visual Development

Rocky Curby
Visual Development

Peter Chan
Visual Development

Garrett Lee
Visual Development

Tiffany Lam
Visual Development

Ian Worrel
Visual Development

Alex Konstad
Visual Development

Jayse Hansen
Visual Development

Sylvain Marc
Visual Development

Vanessa Choy
Co-Producer

Martin Sen
Lead Animator

Federico Abib
Lead Animator

Charlie Gordon-Ratzlaff
Lead Animator

Robin George
Lead Animator

Earl Brawley
Lead Animator

Joe Darko
Lead Animator

Nicholas Georgeou
Lead Animator

Emmanuel Gatera
Lead Animator

Lindsey Butterworth Langston
Lead Animator

Bobby Taylor
Lead Animator

Adam Sarophim
Lead Animator

David Wesch
Lead Animator

Phil Lord
Producer

Christopher Miller
Producer

Toby Pedersen
Supervising Animator

Chad Ellis
Supervising Animator

Rohini Kumar
Supervising Animator

Guillermo Martinez
Head of Story

Jocelyn Cofer
Supervising Animator

Nick Kondo
Supervising Animator

Tim Kallok
Supervising Animator

Jose Luis Llado Porquer
Supervising Animator

Alan Hawkins
Head of Animation

JP Welsh
Animation

Kurt Albrecht
Producer

Tristan Jeanbourquin
Animation

Mario Richard
Animation

Yuko Ikeda
Animation

Tim Rudder
Supervising Animator

Matt Shepherd
Supervising Animator

Mitchell Yeager
Animation

Vitaliy Strokous
Story Artist

Arthur D. Noda
Editor

Julius Kwan
Animation

Hanung Lee
Animation

Brandon Jeffords
Story Artist

Kasey Fagerquist
Story Artist

Chaeyeon Lee
Animation

Seongbae Jeong
Animation

Jenny Sining Li
Animation

Rachel Kral
Story Artist

Kevin Herron
Animation

Robert Lehman
Animation

JD Walsh
Animation

Sejin Lee
Animation

Ben Mansfield
Story Artist

Hanna Cho
Story Artist

Dave Mah
Animation

Justin Hunt
Story Artist

Vaskinta Atika
Animation

Andrew James Ross
Story Artist

Kelsey Wagner
Supervising Animator

Ray Xu
Story Artist

Minseok Lee
Animation

Ina Marczinczik
Animation

Mikey Wong
Animation

Koko Wing Hei Chou
Story Artist

Dylan Reid
Supervising Animator

Aleksandar Kolev
Animation

Caitlin VanArsdale
Story Artist

Myke Bakich
Story Artist

Quinne Larsen
Story Artist

Thanawat Khantrum
Animation

Jeff Rowe
Writer

Mike Rianda
Writer

Mike Rianda
Director

Alan Tyler
Additional Music

Louis Koo
Executive Producer

Will Allegra
Executive Producer

Hannah Cho
Storyboard Artist























comment Comments