
description About
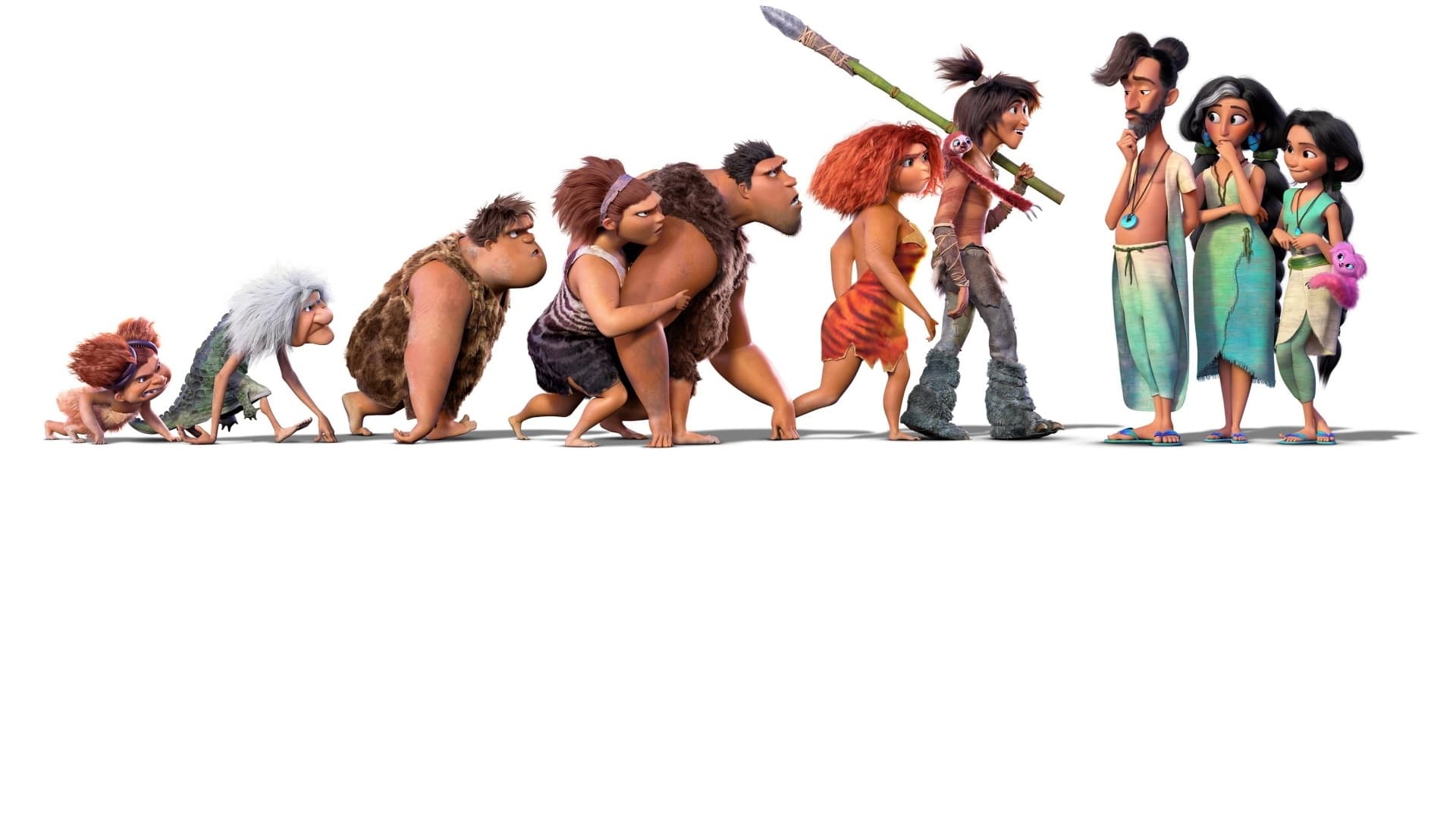
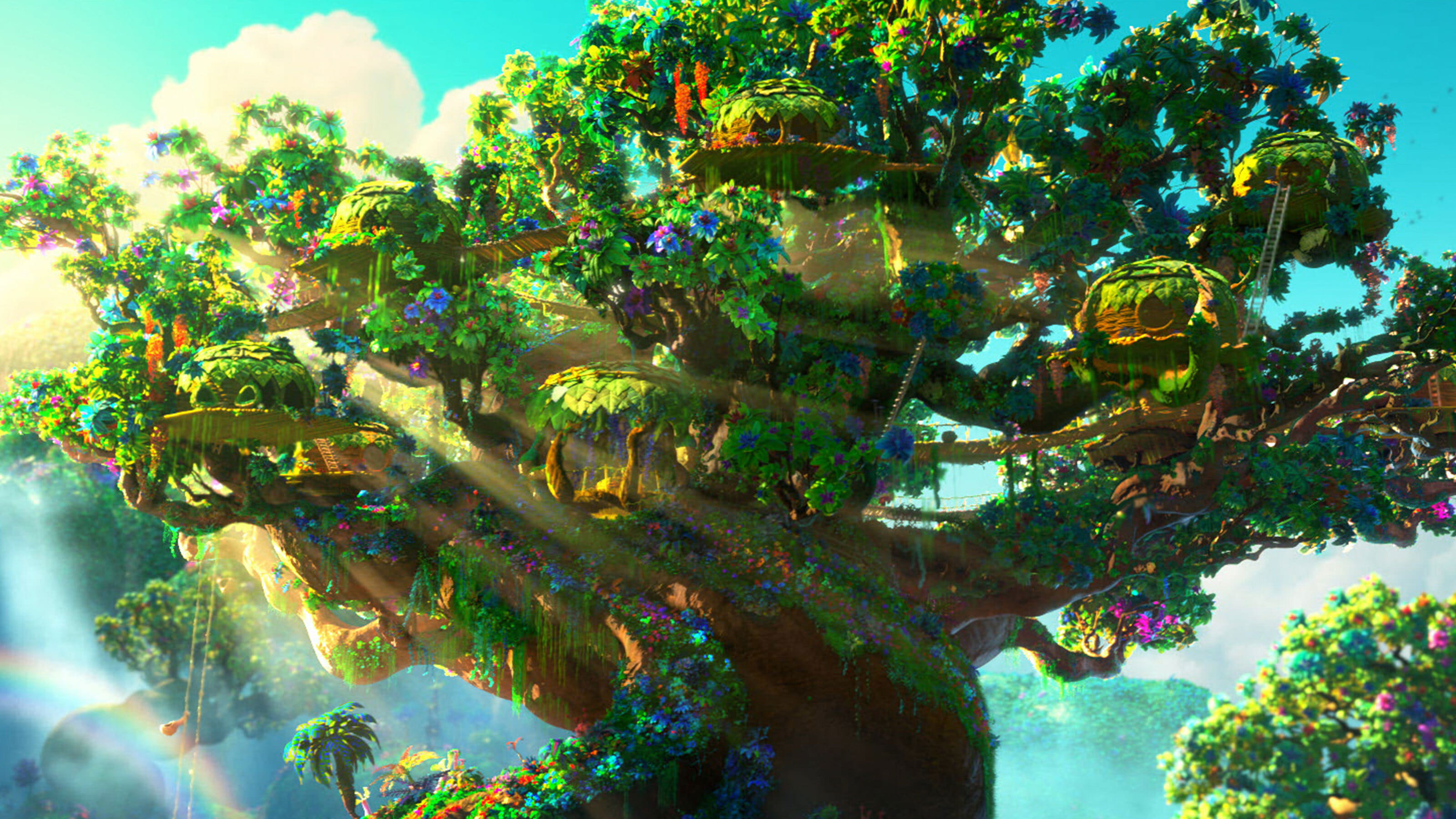
Searching for a safer habitat, the prehistoric Crood family discovers an idyllic, walled-in paradise that meets all of its needs. Unfortunately, they must also learn to live with the Bettermans -- a family that's a couple of steps above the Croods on the evolutionary ladder. As tensions between the new neighbors start to rise, a new threat soon propels both clans on an epic adventure that forces them to embrace their differences, draw strength from one another, and survive together.
Info
- verified Status: Released
- calendar_month Release Date: 2020-11-25
- video_camera_front Companies Universal Pictures, DreamWorks Animation
- timer Runtime: 95 Mins
- star Rating: 7.5 / 10
- favorite Likes: 3883 Likes
- info IMDB ID tt2850386
- visibilityViews: 16 views
-
starUser Ratings:
theaters Trailers
Stream With 
The Croods: A New Age (2020) is currently available to stream in different countries. Streaming sources are provided by JustWatch. JustWatch makes it easy to find out where you can legally watch your favorite movies & TV shows online. Visit JustWatch for more information.
image Images

















































smart_display Cast

Nicolas Cage
Grug Crood (voice)

Emma Stone
Eep Crood (voice)

Ryan Reynolds
Guy (voice)

Catherine Keener
Ugga Crood (voice)

Cloris Leachman
Gran Crood (voice)

Clark Duke
Thunk Crood (voice)

Leslie Mann
Hope Betterman (voice)

Peter Dinklage
Phil Betterman (voice)

Kelly Marie Tran
Dawn Betterman (voice)

Kailey Crawford
Sandy (voice)

Chris Sanders
Belt (voice)

James Ryan
Sash (voice)

Melissa Disney
Guy's Mother (voice)

Joel Crawford
Guy's Father (voice)

Januel Mercado
Shaman Monkey (voice)

Ryan Naylor
Creepo Monkey (voice)

Artemis Pebdani
Additional Voices (voice)
groups Crew

Randy Thom
Sound Designer

Brian Chumney
Supervising Sound Editor

Leff Lefferts
Supervising Sound Editor

Chris Scarabosio
Sound Re-Recording Mixer

Leff Lefferts
Sound Re-Recording Mixer

Natalia Cronembold
Associate Editor

Peter Zaslav
Art Direction

Rachel Zusser
Associate Producer

James Ryan
Editor

Nate Wragg
Production Design

Betsy Nofsinger
Visual Effects Supervisor

Jakob Hjort Jensen
Head of Animation

Januel Mercado
Head of Story

Jon Gutman
Head of Layout

Wil Whaley
Digital Supervisor

Hans Dastrup
Animation Supervisor

Antony Gray
Animation Supervisor

Fabio Lignini
Animation Supervisor

Rani Naamani
Animation Supervisor

Liron Topaz
Animation Supervisor

Shaun Collaco
Lighting Supervisor

Avedis Ekmekjian
Lighting Supervisor

C. Jin Im
Lighting Supervisor

Sondra Verlander
Lighting Supervisor

Mark Sandell
Effects Supervisor

Amaury Aubel
Effects Supervisor

Domin Lee
Effects Supervisor

Richard Shiba
Layout Supervisor

Christi Soper Hilt
Casting

Evon Freeman
Storyboard Artist

Simon Wells
Storyboard Artist

Michael Lester
Storyboard Artist

Heidi Jo Gilbert
Storyboard Artist

Taylor Meacham
Storyboard Artist

David Wolter
Storyboard Artist

Colin Jack
Storyboard Artist

Toniko Pantoja
Storyboard Artist

Anthony Zierhut
Storyboard Artist

Adam Rosette
Storyboard Artist

Tom Caulfield
Storyboard Artist

Kaan Kalyon
Storyboard Artist

Faryn Pearl
Storyboard Artist

Gary Graham
Storyboard Artist

Steven A. MacLeod
Storyboard Artist

William Salazar
Storyboard Artist

Maggie Kang
Storyboard Artist

Kerry McAllister
Storyboard Artist

Jacquelyn Karambelas
Associate Editor

Natalia Cronembold
First Assistant Editor

Katie Parody
Assistant Editor

Mary Blee
Associate Editor

Collin Erker
Assistant Editor

Ryan Naylor
Production Coordinator

Sébastian Piquet
Character Designer

Joe Pitt
Character Designer

Philippe Brochu
Visual Development

Luca Pisanu
Visual Development

Paul Schoeni
Visual Development

Leighton Hickman
Visual Development

Sébastian Piquet
Visual Development

Frederic William Stewart
Visual Development

Kirsten Kawamura
Visual Development

Ritchie Sacilioc
Visual Development

Jesse Aclin
Visual Development

Christophe Lautrette
Visual Development

Priscilla Wong
Visual Development

Ruben Perez
Visual Development

Drew Adams
Animation

Patrick Danaher
Animation

Garrett O'Neal
Animation

Luiza Alaniz
Animation

Patrick Giusiano
Animation

David Polk
Animation

Kimberlee Allyn
Animation

Thomas Grummt
Animation

Robyne Powell
Animation

Kristof Serrand
Animation

Laura H. Han
Animation

David Badgerow
Animation

Brooke Shay Bradford
Animation

Andrew Harkins
Animation

Kevan Shorey
Animation

Dane Stogner
Animation

John Hill
Animation

Laurent Caneiro
Animation

Joseph Chong
Animation

Martin P. Hopkins
Animation

Greg Whittaker
Animation

Kelly Vawter
Animation

Steven Hornby
Animation

Elisabeth Franklin
Animation

David Couchariere
Animation

Brendan Kirschbaum
Animation

Ryan Vicik
Animation

Sean Mack
Animation

Michelle Cowart
Animation

Ludovic Bouancheau
Animation

David Weatherly
Animation

Alberto Corral
Animation

Beril Pisgin-Saglam
Animation

Gregory Creaser
Colorist

Paul McGhee
Colorist

Pascal Garneau
Sound Effects Editor

Mac Smith
Sound Effects Editor

Jonathan Greber
Dialogue Editor

Doug Winningham
Foley Editor

Dee Selby
Foley Editor

John Roesch
Foley Artist

Shelley Roden
Foley Artist

Ronni Brown
Foley Artist

Jana Vance
Foley Artist

Scott Curtis
Foley Mixer

Richard Duarte
Foley Mixer

Derek McGinley
Sound Re-Recording Assistant

Rick Hromadka
Sound Designer

Ken Gombos
Mixing Engineer

Wataru Hokoyama
Additional Music

Pete Siebert
Additional Music

Dominick Certo
Music Editor

Alfonso Casado Trigo
Conductor

Tim Davies
Orchestrator

Brian Byrne
Orchestrator

Lorenzo Carrano
Orchestrator

Ryan Humphrey
Orchestrator

Jeremy Levy
Orchestrator

Jordan Seigel
Orchestrator

James McWilliam
Orchestrator

John Cleese
Thanks

Jennifer Howell
Thanks

Jerry Schmitz
Thanks

Tom McGrath
Thanks

Christopher DeFaria
Thanks

Jack Black
Songs

Joel Crawford
Director

Dan Hageman
Screenplay

Kevin Hageman
Screenplay

Mark Swift
Producer

Chris Sanders
Characters

Kirk DeMicco
Characters

Paul Fisher
Screenplay

Bob Logan
Screenplay

Lisa Curtis Saunders
Pipeline Technical Director

Kirk DeMicco
Story

Chris Sanders
Story

Mark Mothersbaugh
Original Music Composer

John Cleese
Characters
movie Recommendations

Space Jam: A New Legacy
2021-07-08
Roald Dahl's The Witches
2020-10-26
Honest Thief
2020-09-03
Phineas and Ferb the Movie: Candace Against the Universe
2020-08-27
Monster Hunter
2020-12-03
Once Upon a Snowman
2020-10-23
The SpongeBob Movie: Sponge on the Run
2020-08-14
A Trip to Infinity
2022-09-26
Miraculous World: New York, United HeroeZ
2020-09-25
















comment Comments