
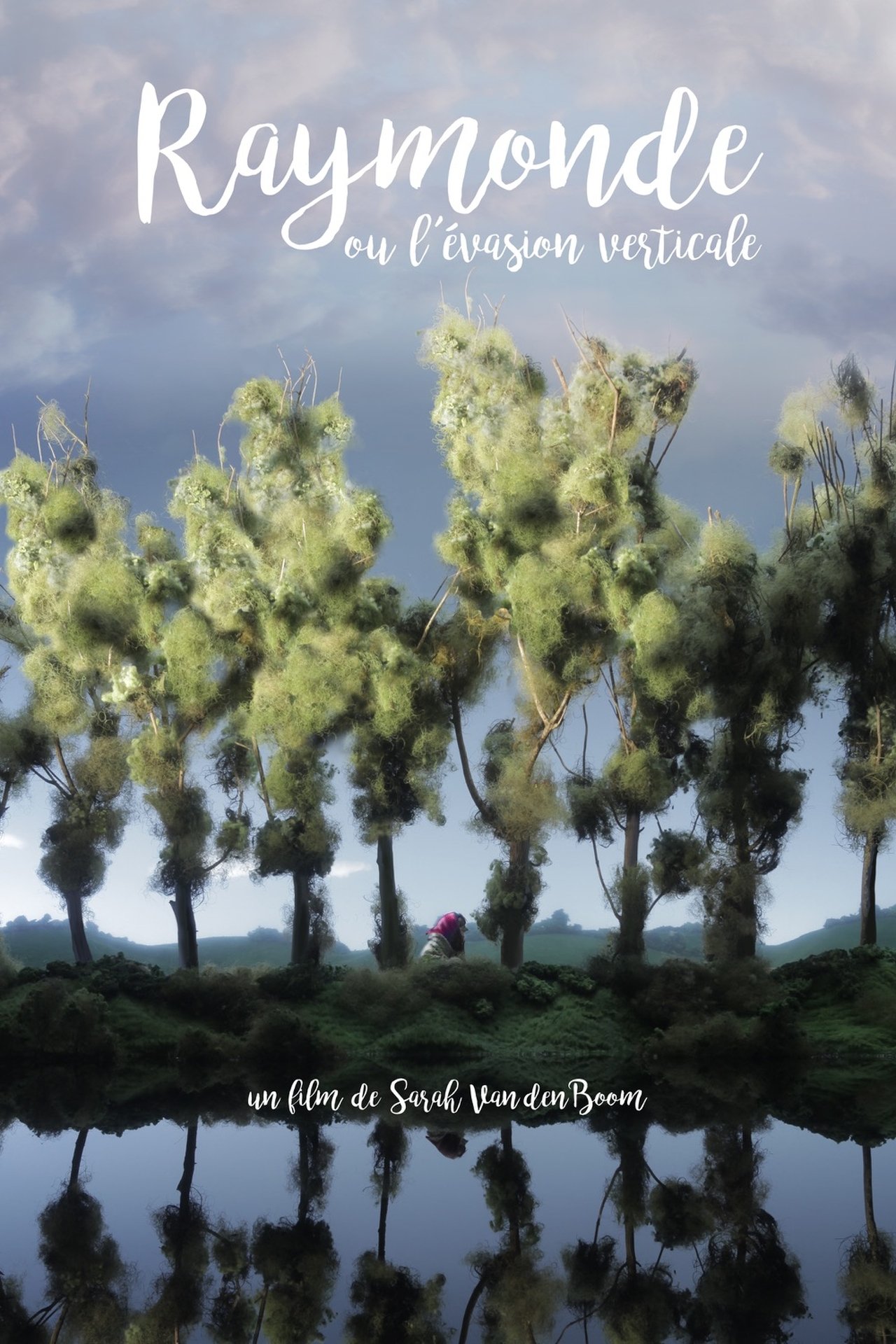
description About
Raymonde is really fed up with peas, aphids, dirty panties and her kitchen garden to dig. After all, she would prefer sex, and love, and the immensity of the sky...
Info
- verified Status: Released
- calendar_month Release Date: 2018-06-12
- video_camera_front Companies Papy3D Productions, JPL Films
- timer Runtime: 17 Mins
- star Rating: 8 / 10
- favorite Likes: 1 Likes
- info IMDB ID tt7900170
- visibilityViews: 10 views
-
starUser Ratings:
theaters Trailers
Stream With 
Raymonde or the Vertical Escape (2018) is currently available to stream in different countries. Streaming sources are provided by JustWatch. JustWatch makes it easy to find out where you can legally watch your favorite movies & TV shows online. Visit JustWatch for more information.
image Images

smart_display Cast

Yolande Moreau
Raymonde (voice)

Jade Van Den Boom
(voice)

Richard van Den Boom
(voice)

Sarah Van Den Boom
(voice)
groups Crew

Sébastien Cabour
Sound Editor

Fabienne Collet
Set Designer

Yan Volsy
Sound Editor

David Roussel
Property Master

Marion le Guillou
Animation

Pierre Caillet
Music

Anna Deschamps
Property Master

Jean-François Bigot
Producer

Camille Raulo
Producer

Sarah Van Den Boom
Producer

Simon Filliot
Cinematography

Gilles Coirier
Animation

Richard van Den Boom
Producer

Annie Jean
Editor

Yan Volsy
Sound Mixer

Benjamin Botella
Animation

Sarah Van Den Boom
Writer

Gilles Cuvelier
Digital Effects Producer

Matthieu Millot
Digital Effects Producer

Gilles Cuvelier
Animation

Sarah Van Den Boom
Director

Sarah Van Den Boom
Production Design

Jade Van Den Boom
Costume Design

Quentin Lemouland
Assistant Camera

Rodolphe Dubreuil
Digital Effects Producer

Suad Wedell
Animation

Sarah Van Den Boom
Costume Design

Thomas Machart
Digital Effects Producer

Jean-Marc Ogier
Set Designer

Sarah Van Den Boom
Editor

Sarah Van Den Boom
Art Direction

Fabienne Collet
Property Master

Kristina Vorobyeva
Property Master

Thomas Machart
Animation













comment Comments