
description About
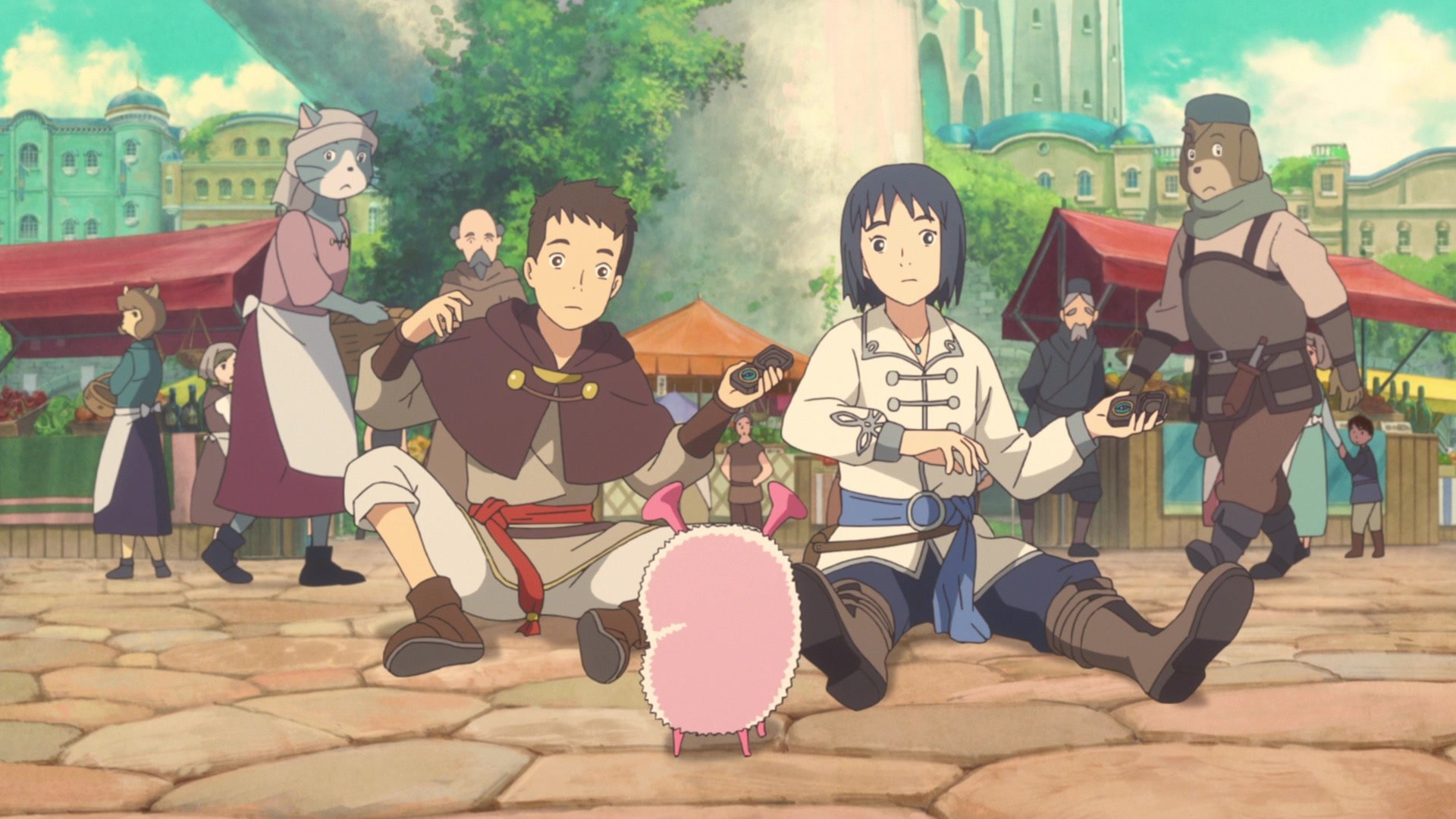
Adapted from the video game series of the same name, NiNoKuni follows high school peers Yuu and Haru who must travel between two separate yet parallel worlds to help save their childhood friend, Kotona, whose life is in danger. In this magical quest complicated by love, the three teens will be tasked with making the ultimate choice.
Info
- verified Status: Released
- calendar_month Release Date: 2019-08-23
- video_camera_front Companies OLM, LEVEL5, Warner Bros. Japan, Bandai, Kodansha, dentsu, movic, Netmarble, KDDI, LINE, Hikari TV, Bandai Namco Amusement
- timer Runtime: 106 Mins
- star Rating: 6.5 / 10
- favorite Likes: 253 Likes
- info IMDB ID tt9760504
- visibilityViews: 12 views
-
starUser Ratings:
theaters Trailers
Stream With 
NiNoKuni (2019) is currently available to stream in different countries. Streaming sources are provided by JustWatch. JustWatch makes it easy to find out where you can legally watch your favorite movies & TV shows online. Visit JustWatch for more information.
AD

AE

AG

AL

AO

AR

AT

AU

AU

AZ

BA

BB

BE

BG

BH

BM

BO

BR

BR

BS

BY

BZ

CA

CA

CH

CI

CL

CM

CO

CR

CU

CV

CY

CZ

DE

DE

DK

DO

DZ

EC

EE

EG

ES

ES

FI

FJ

FR

FR

GB

GB

GF

GG

GH

GI

GQ

GR

GT

HK

HN

HR

HU

ID

IE

IL

IN

IQ

IS

IT

IT

JM

JO

JP

JP

JP

KE

KR

KR

KW

LB

LC

LI

LT

LU

LV

LY

MA

MC

MD

ME

MG

MK

ML

MT

MU

MX

MX

MY

MZ

NE

NG

NI

NL

NO

NZ

OM

PA

PE

PF

PH

PK

PL

PS

PT

PY

QA

RO

RS

SA

SC

SE

SG

SI

SK

SM

SN

SV

TC

TD

TH

TN

TR

TT

TW

TZ

UA

UG

US

US

UY

VE

YE

ZA

ZM

ZW

image Images

















smart_display Cast

Kento Yamazaki
Yuu (voice)

Mackenyu
Haru (voice)

Mei Nagano
Asha / Kotona (voice)

Koichi Yamadera
Balton (voice)

Yuki Kaji
Danpa (voice)

Masatô Ibu
Flander-ou (voice)

Kenjiro Tsuda
Gabalas (voice)

Tsuyoshi Muro
Ojiisan (voice)

Maaya Sakamoto
Saki / Versa (voice)

Mamoru Miyano
Yoki (voice)

Madison Rojas
Young Yu (English version voice)
groups Crew

Yuuka Igarashi
Key Animation

Ryota Itoh
CGI Director

Asato Ikumi
Key Animation

Naohito Takahashi
Key Animation

Kazuhiko Shibuya
Animation Director

Takeshi Iida
Animation Director

Yuu Takahashi
Animation Director

Makoto Shiraishi
Art Designer

Zhong Quanbin
Background Designer

Yu Tajima
Background Designer

Lu Jiafang
Background Designer

Masahiro Matsunaga
Second Unit Director

Takahiko Kyougoku
Storyboard Artist

Shihomi Matsubayashi
Animation Director

Hiroyuki Morita
Second Unit Director

Hiromasa Amano
Storyboard Artist

Masahiro Matsunaga
Storyboard Artist

Shiori Shiwa
Art Direction

Ryou Kujirai
Director of Photography

Yasushi Nishiya
Supervising Animation Director

Yasushi Muroya
Second Unit Director

Kohei Honda
Background Designer

Chie Tanimoto
Color Designer

Masahito Sawada
Animation Director

Shingo Kunieda
Executive Producer

Yoshiyuki Momose
Storyboard Artist

Shinichi Yoshino
Animation Director

Isao Nanba
Animation Director

Hiroyuki Morita
Assistant Director

Hiroko Tanabe
Background Designer

Naohito Takahashi
Second Unit Director

Atsushi Suzuki
Animation Director

Keiko Nakagawa
Animation Director

Kyouko Takeuchi
Animation Director

Ayano Okamoto
Background Designer

Tsukasa Koitabashi
Producer

Soichiro Kubo
Sound Director

Takuya Matsumura
Animation Director

Daiki Ito
Background Designer

Kazuhiro Inoue
Background Designer

Atsushi Yokoyama
Background Designer

Akihiro Hino
Executive Producer

Akihiro Hino
Screenplay

Yasushi Nishiya
Animation Director

Yuko Kato
Animation Director

Chikako Noma
Animation Director

Kenji Hachizaki
Animation Director

Choi Seung-goo
Assistant Director of Photography

Yoshinori Nabana
Key Animation

Masaya Onishi
Animation Director

Jun Owada
Storyboard Artist

Jun Owada
Second Unit Director

Shinji Ushiro
Storyboard Artist

Tadaaki Miyata
Animation Director

Taichi Furumata
Animation Director

Tomohiro Koyama
Animation Director

Hiroyuki Fujita
Executive Producer

Hiromasa Amano
Second Unit Director

Tetsuo Yajima
Storyboard Artist

Kenichi Nishida
Storyboard Artist

Satoshi Hirayama
Animation Director

Nagi Miwa
Background Designer

Toshiaki Okuno
Executive Producer

Kwon Young-sig
Executive Producer

Hiroyuki Morita
Storyboard Artist

Miyako Oota
Animation Director

Kaori Hayashi
Animation Director

Hiroki Makino
Background Designer

Zhu Qiaodan
Background Designer

Masashi Nogawa
Editor

Osamu Murata
Animation Director

Saho Yamane
Background Designer

Yasushi Nishiya
Character Designer

Tatsuro Onishi
Background Designer

Chihiro Okawa
Background Designer

Hodaka Okamoto
Background Designer

Yuki Hashimoto
Key Animation

Zhang Liwen
Key Animation

Nichika Ono
Key Animation

Yuki Yabe
Key Animation

Yusa Ito
Background Designer

Kazuo Ogura
Background Designer

Yusuke Inada
Sound Effects

Keisuke Kobayashi
Key Animation

Aki Yamauchi
Key Animation

Kazuhiko Shibuya
Key Animation

Eri Sano
Key Animation

Ayaka Koide
Key Animation

Hidekazu Ebina
Key Animation

Junichi Masunaga
Online Editor

Yoshihiro Toriyama
Online Editor

Miyako Oota
Prop Designer

Atsushi Nakagawa
Key Animation

Makoto Nakata
Storyboard Artist

Naotoshi Tsunoda
Executive Producer

Kazuaki Arima
Executive Producer

Kei Morita
Executive Producer

Makoto Nakata
Second Unit Director

Masaki Tanaka
Key Animation

Yoshiyuki Momose
Director

Keina Suda
Theme Song Performance

Hiroyoshi Koiwai
Executive Producer

Joe Hisaishi
Original Music Composer

Yoshiyuki Momose
Character Designer

Bahi JD
Key Animation













comment Comments