
description About
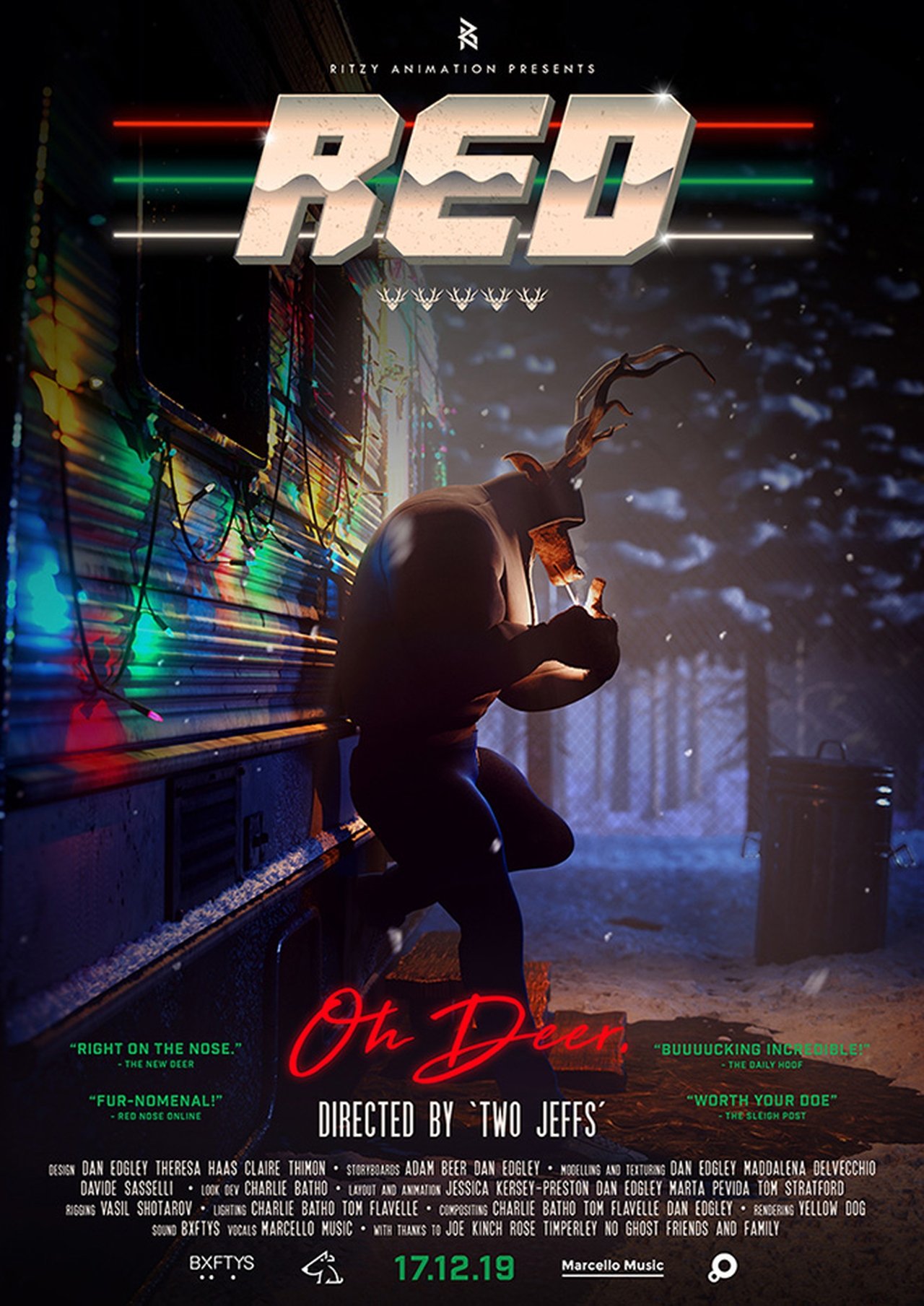
Once a legend, hero, and leader of the pack, Rudoph now lives alone in a trailer on the outskirts of the North Pole. After watching a documentary charting his fall from grace, a fired up Red decides to make the ultimate comeback and reclaim his spot as the King of Deers.
Info
- verified Status: Released
- calendar_month Release Date: 2021-07-22
- video_camera_front Companies CGMeetup, ritzy animation
- timer Runtime: 3 Mins
- star Rating: 5.2 / 10
- favorite Likes: 2 Likes
- info IMDB ID
- visibilityViews: 5 views
-
starUser Ratings:
theaters Trailers
image Images


groups Crew

Adam Beer
Storyboard Artist

Dan Edgley
Storyboard Artist

Dan Edgley
Layout

Dan Edgley
Animation

Dan Edgley
Modeling

Dan Edgley
Compositor

Charlie Batho
Lighting Artist

Charlie Batho
Compositor

Charlie Batho
Development Producer

Marcello Music
Music

Tom Stratford
Layout

Tom Flavelle
Lighting Artist

Tom Flavelle
Compositor

Marta Pevida
Layout

Jessica Kersey-Preston
Layout

Vasil Shotarov
Rigging Supervisor

Claire Thimon
Animation

Theresa Haas
Animation

Davide Sasselli
Modeling

Maddalena Delvecchio
Modeling

Two Jeffs
Director













comment Comments