
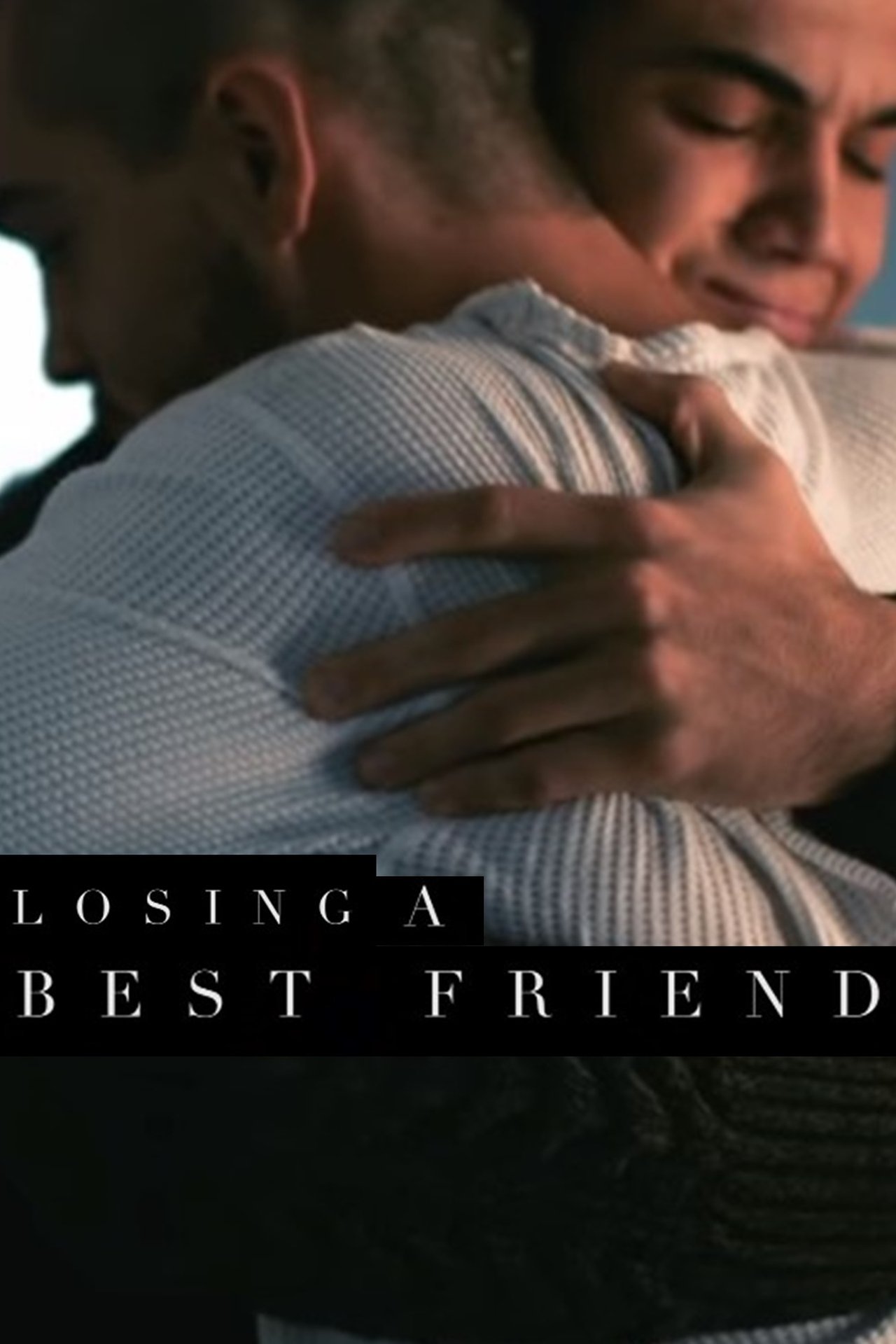
description About
Ethan and Grayson Dolan attempt to sort through their feelings regarding the death of their dad a year after his passing.
Info
- verified Status: Released
- calendar_month Release Date: 2020-02-17
- video_camera_front Companies
- timer Runtime: 90 Mins
- star Rating: 8 / 10
- favorite Likes: 2 Likes
- info IMDB ID
- visibilityViews: 4 views
-
starUser Ratings:
theaters Trailers
image Images

smart_display Cast

Ethan Dolan
Himself

Grayson Dolan
Himself

Sean Dolan
Himself (archive footage)

Lisa Dolan
Herself

Cameron Dolan
Herself
groups Crew

Ethan Dolan
Director

Grayson Dolan
Director

Ethan Dolan
Writer

Grayson Dolan
Writer

Kyle Houck
Cinematography

Kyle Houck
Editor

PiersonX
Cinematography

PiersonX
Editor

Sean Dolan
Music

Dylan Conlin
Sound Engineer













comment Comments