
description About
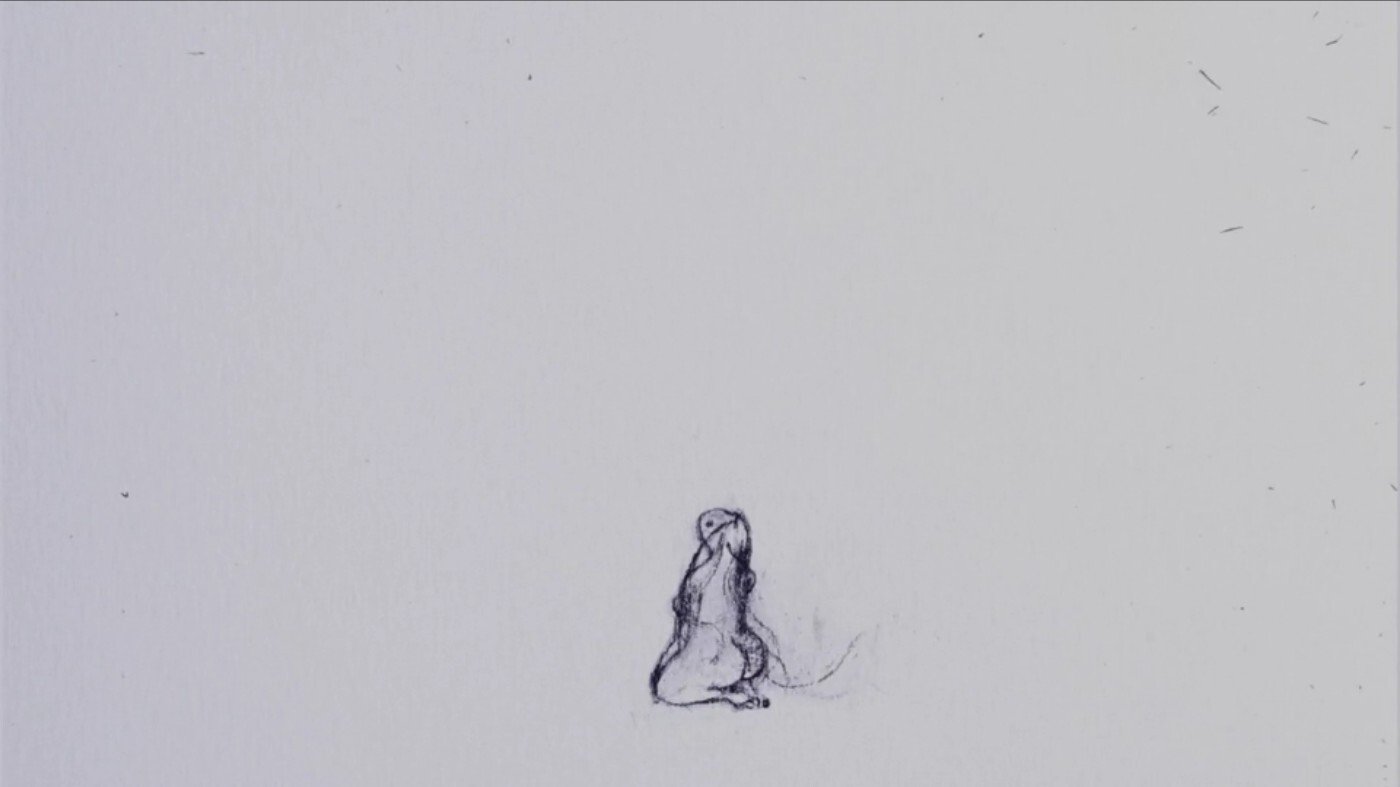
A woman who can't stand the passing of time turns herself into a black hole. A thousand unchanging years pass inside her warm and dark embrace until, finally, the Singularity awakens inside.
Info
- verified Status: Released
- calendar_month Release Date: 2020-08-13
- video_camera_front Companies NFTS
- timer Runtime: 17 Mins
- star Rating: 7.7 / 10
- favorite Likes: 3 Likes
- info IMDB ID tt11698640
- visibilityViews: 7 views
-
starUser Ratings:
image Images










smart_display Cast
groups Crew

Renee Zhan
Director

Jesse Romain
Producer

Adam Singodia
Director of Photography

Armiliah Aripin
Editor

Richard Henley
Production Design

Vanessa Rose
Writer

Renee Zhan
Writer

Harry Brokensha
Original Music Composer













comment Comments