
description About
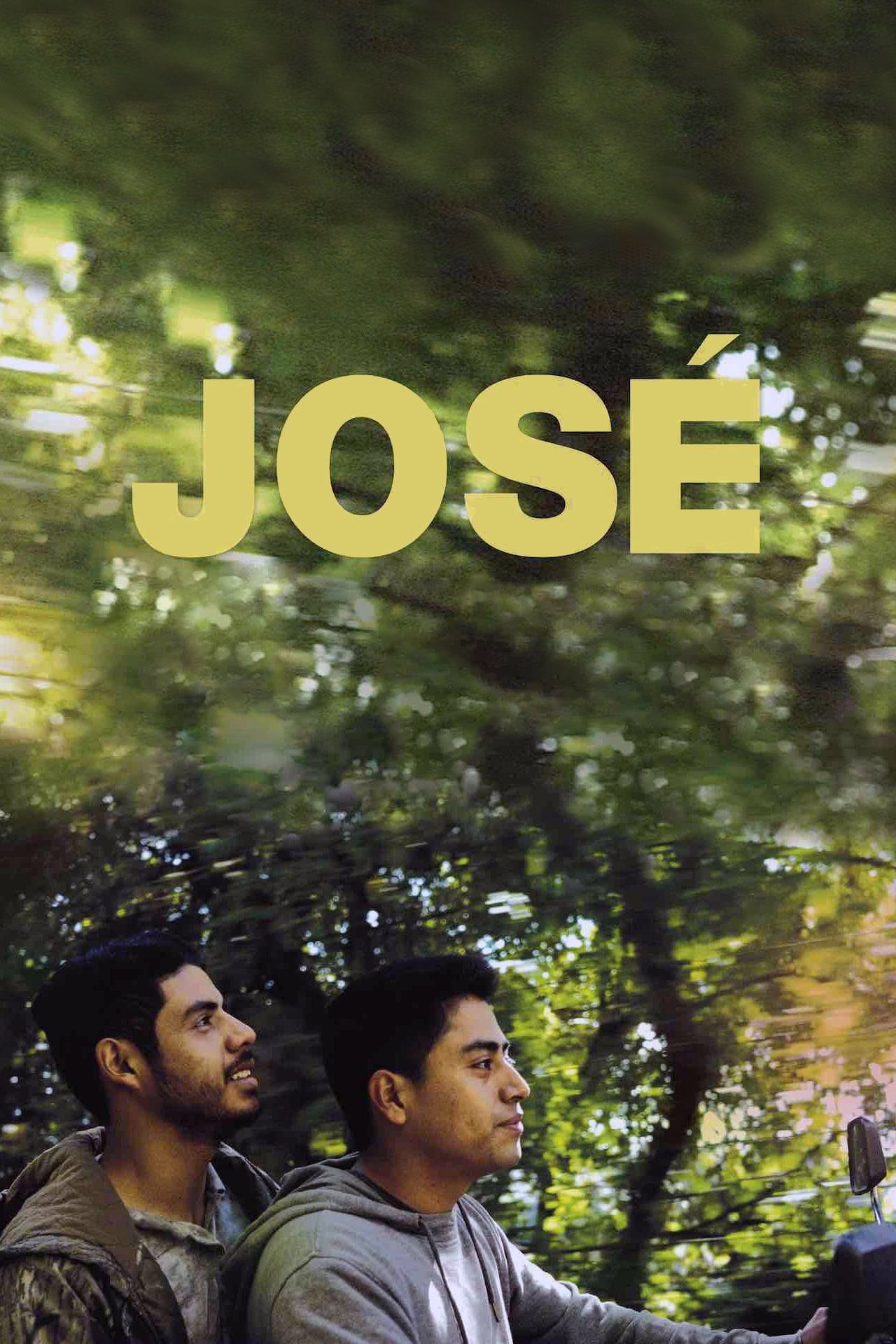
José lives with his mother in Guatemala: a tough life in one of the world's most dangerous, religious, and impoverished countries. José is her youngest and favorite child, and her life is going to church and selling sandwiches. He spends his days on crowded buses and in the streets delivering food. Resigned and aloof, in free moments he plays with his phone and looks for random sex. When he meets Luis, José is thrust into a dimension of passion and pain and self-reflection that was previously unimaginable.
Info
- verified Status: Released
- calendar_month Release Date: 2020-01-31
- video_camera_front Companies YQstudio LLC
- timer Runtime: 85 Mins
- star Rating: 5.7 / 10
- favorite Likes: 26 Likes
- info IMDB ID tt6933338
- visibilityViews: 11 views
-
starUser Ratings:
theaters Trailers
Stream With 
José (2020) is currently available to stream in different countries. Streaming sources are provided by JustWatch. JustWatch makes it easy to find out where you can legally watch your favorite movies & TV shows online. Visit JustWatch for more information.
image Images



smart_display Cast

Enrique Salanic
José

Manolo Herrera
Luis

Ana Cecilia Mota
Mom

Jhakelyn Waleska Gonzalez Gonzalez

Esteban López

Cesar Lorenzo Yojcom Candido

Juan Andres Molina Cardona

Alba Irene Lemus

Carlos Humberto Fuentes Maldonado

Jennifer Cecilia Amoia Mota

Evelyn Celinda Bautista Torres

Jashua Belvino Argueta Mejia

Valeria Maribel Xutuc Reyes

Mytian Ticas

Rony Andres Saavedra

Tania Guevara
groups Crew

Li Cheng
Director

Paolo Giron
Director of Photography

Lenz Claure
Editor

Li Cheng
Screenplay

George F. Roberson
Screenplay

Li Cheng
Producer

George F. Roberson
Producer

Chen Yao
Original Music Composer

Beatriz Lantán
Costume Design

Miguel Ángel Beltrán Arauz
Sound Editor

Jacob Jimenez
Sound Mixer

Omar Juárez
Sound Designer

Alejandro Mayorquin
Sound Re-Recording Mixer


















comment Comments